صفحهی اسپلش
طبق تحقیقاتی انجام شده توسط کارشناسان، متوجه شدند که اولین و مهمترین چیزی که نظر هر مخاطبی را به سمت کار و پروژهی شما جلب میکند، ظاهر پروژهی شما است. در حقیقت اثر ویژگیهای ظاهری چنان قوی است که اگر اصول درست آن را رعایت نمایید، تا مدتها در ذهن مخاطب به یاد خواهد ماند. صفحهی اسپلش یکی از مهمترین ویژگیهای ظاهری هستند که با توجه به موقعیت حساس آنها در سایتها و اپلیکیشنها، باید با دقت تمام، بر روی آنها کار کرد. در ادامه با تعاریف صفحات اسپلش و اهداف و کاربردهای آن آشنا میشویم. با ما همراه باشید!
صفحهی اسپلش چیست؟
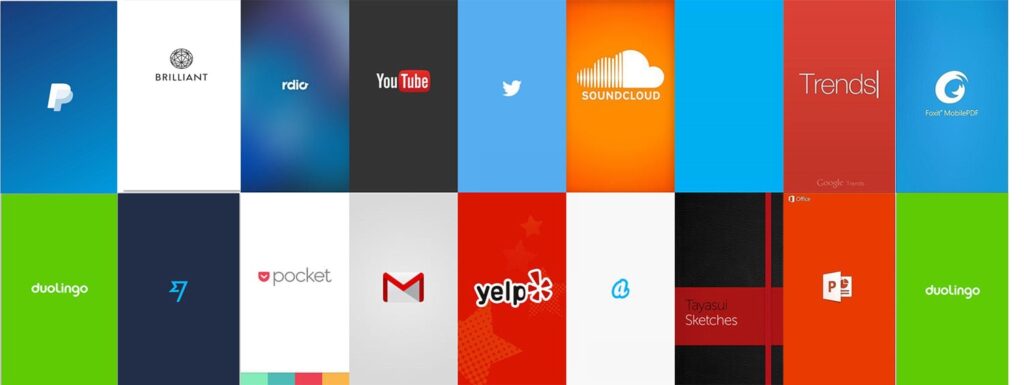
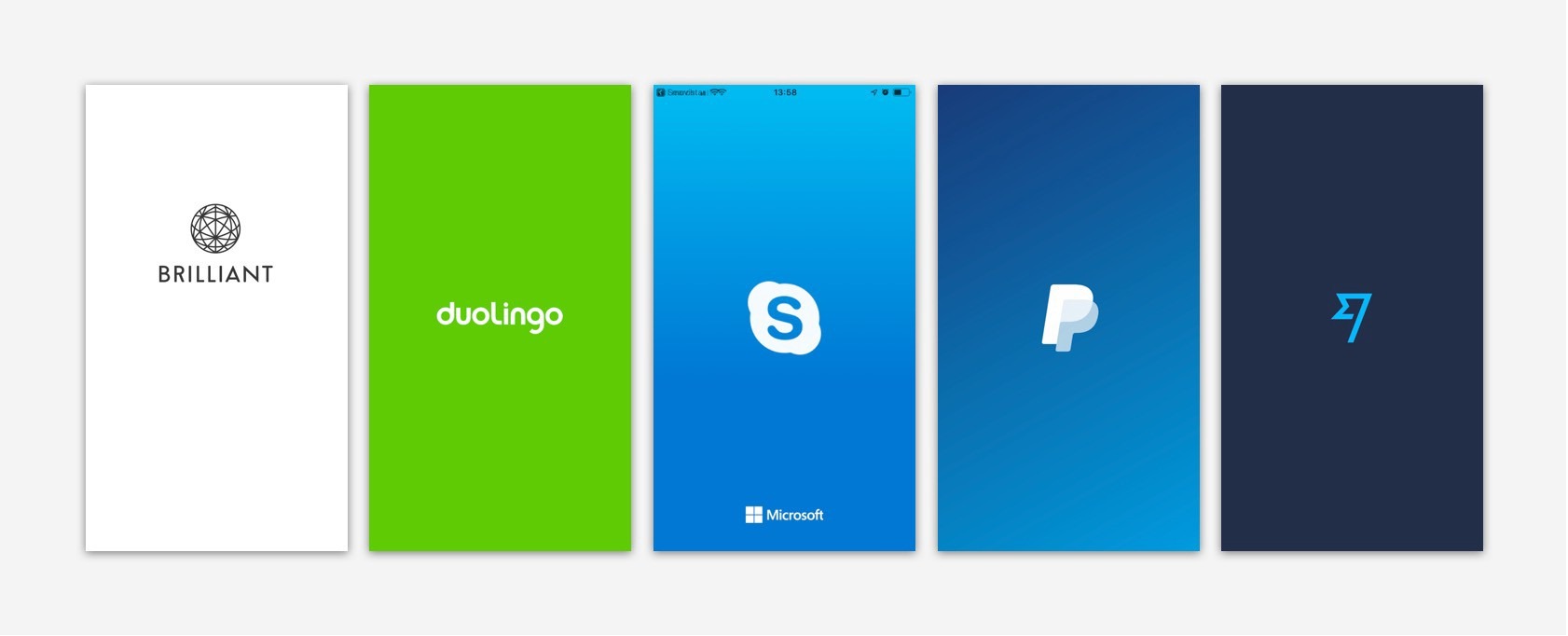
صفحهی اسپلش اپلیکیشن در واقع صفحهای است که در سایتها و نرمافزارها به عنوان صفحهی اول و اصلی پروژهی شما، در برابر مخاطب قرار میگیرد. به عبارتی این صفحات، به عنوان یکی از رابطهای کاربری گرافیکی، در هنگام بالا آوردن سایت یا اجرای یک نرمافزار، نمایش داده میشوند. هنگامی که یک نرمافزار اجرا میشود، این صفحه به مدت کوتاهی پیش از وارد شدن به محیط اصلی، ظاهر شده و کاربر آن را میبیند. به این صفحات، صفحهی شروع یا خوشآمد گویی نیز گفته میشود. اکثر این صفحهها دارای لوگوی اپلیکیشن شما هستند و یا آن که در برخی از این صفحهها، نوار لودینگ، تعبیه شده تا مدت زمانی که به ورود به محیط اصلی اپلیکیشن مانده را به شما نشان بدهد. پس از آن که اپلیکیشن اجرا شد و وارد محیط اصلی خودش شد، این صفحه نیز ناپدید میشود. این صفحات معمولا تمامی نمایشگر را میپوشانند و یا قسمتی از صفحه به صورت یک طرح هندسی پر میکنند. صفحههای اسپلش در سایتها، برای معرفی سایت، امکان لاگین شدن، تعیین زبان و نمایش تبلیغات، قرار داده میشوند.
ویژگیهای صفحهی اسپلش
برای آن که یک صفحهی خوشآمد گویی مناسبی داشته باشید، باید ویژگیهای آن را طبق اهدافی که برای کار خود چیدهاید و همچنین اصول حرفهای، تعیین نمایید. برخی از این ویژگیها، شامل موارد زیر است.
-
زمان:
مدت زمان مناسب برای صفحهی اسپلش، 3 ثانیه است، اما برخی از نرمافزارها، زمان بیشتری را صرف این کار کرده، که باعث میشود، کاربر ارتباط مناسبی را با برنامهی شما برقرار نکند.
-
ظاهر:
ظاهر صفحهی اسپلش میتواند شامل تصویر، لوگو، نام و نسخهی نرمافزار شما باشد. این صفحه میتواند بسته به نوع طراحی، شلوغ و یا خلوت باشد اما پیشنهاد ما این است که صفحهی اسپلش را تا حد ممکن ساده اما زیبا طراحی نمایید. هیچگاه صفحهی اسپلش را خالی قرار ندهید مگر آن که رنگی که برای این کار انتخاب کردهاید، با اهداف پروژهی شما سازگار باشد.
-
رنگ:
همانطور که گفته شد ظاهری که برای صفحهی اسپلش تعیین میکنید بسیار مهم است، اما رنگهایی که در این صفحه قرار میدهید، باید کارشناسی شده و بر پایهی اصول تئوری رنگها و کاربرد آنها در سایتها باشد.
-
جذابیت:
این صفحات باید تا حد ممکن برای کاربر جذاب و سرگرم کننده باشد؛ میتوانید طرحها و انیمیشنهای متفاوتی را به این منظور در این صفحه استفاده نمایید. اما یادتان باشد که استفاده از فیلم در این صفحات، به هیچ وجه کار عاقلانهای نیست چرا که مدت زمان بارگذاری صفحه را بالا میبرد.
-
اندازه:
اندازهی این صفحات در سه قالب کوچک، متوسط و بزرگ، طراحی میشود تا در گوشیهای متعدد با توجه به میزان رزولوشن آنها، به طور مناسبی اجرا بشوند.
-
لوگو:
این نکته را فراموش نکنید که موقعیت لوگوی شرکت و اپلیکیشن خود را در محلی قرار بدهید که کاربر بتواند آن را ببیند؛ به همین دلیل نیز اکثر افراد، لوگو را در وسط صفحه و در اندازههایی متفاوتی به کار میبرند.
-
نکات ضروری:
میتوانید اطلاعات ضروری را به صورت کوتاه در این صفحه بیاورید.
-
اینترنت:
یادتان باشد که در صفحات اسپلش مربوط به اپلیکیشنهایی که نیازمند اتصال به اینترنت هستند، صفحهای طراحی کنید که در صورت آن که کاربر به اینترنت متصل نباشد، پیغامی در این زمینه به وی منتقل شود.
-
انتظار:
سعی کنید که صفحهی اسپلش سایت خود را به نحوی طراحی کنید که کاربر، زمان زیادی را معطل وارد شدن به سایت اصلی نشود، چرا که اتصال اینترنت برای کاربر امر مهمی است و ممکن است به دلیل طول کشیدن فرآیند ورود، سایت دیگری را به جای سایت شما انتخاب نماید.

کاربرد صفحات اسپلش
همانطور که ذکر شد، در صورت طراحی مناسب صفحات اسپلش، این صفحات تأثیر بسیار زیادی بر مخاطب بر جای خواهند گذاشت. همچنین این صفحات به منظور برندسازی و جلب توجه مخاطب به سایت و اپلیکیشن شما، گزینهی مناسبی است. در صورتی که سایت و اپلیکیشن شما نیازمند مدت زمانی برای لود شدن باشند، صفحهی اسپلش کمک خواهد کرد که این مدت زمان را کاربر در این صفحه گذرانده و پس از آماده شدن محیط نرمافزار یا سایت، وارد آن بشوند؛ این کار باعث میشود که کاربر این فکر را پیش خود نکند که اپلیکیشن دچار مشکلی شده و یا آن که اتصال به اینترنتش قطع شده و بازهی زمانی را سرگرم تماشای محتوایی که شما در صفحهی اسپلش قرار دادهاید، خواهد کرد. البته این نکته را به یاد داشته باشید که استفاده از این صفحات در اپلیکیشنهای سبک باید با احتیاط بیشتری صورت بگیرد چرا که مدت زمان نمایش این صفحات ارتباط تنگاتنگی با اهداف پروژهی شما دارد. از طرف دیگر شما میتوانید با استفاده از صفحهی اسپلش، میزان دسترسی کاربر به محتواهای خاص مانند برخی از تبلیغات را محدود کنید. در وبسایتها نیز با قرار دادن گزینهی انتخاب زبان در این صفحه، این اختیار را به کاربر خواهید داد که با چه زبانی سایت را مشاهده نماید؛ البته این گزینه در اپلیکیشن نیز قابل استفاده میتواند باشد.
مزایا و معایب صفحهی اسپلش
مزایای این صفحات به قدری زیاد است که تا کنون در مقاله به برخی از آنها اشاره شدهاست. برخی از مزایای دیگر صفحهی اسپلش را در زیر مشاهده میکنید.
-
این صفحات، بهترین گزینه برای نمایش انیمیشنها و برند شما به مخاطب است.
- این صفحات باعث افزایش تعامل با کاربر است.
- در این صفحات، اطلاعات، به سرعت به نمایش در میآیند.
- میتوانید برخی از تبلیغات را در این صفحات به نمایش بگذارید.
- صفحهی اسپلش در صورت طراحی مناسب میتواند بازدید از سایر صفحات سایر شما را افزایش دهد.
همچنین این صفحات، دارای معایبی نیز هستند که شامل موارد زیر است:
- این صفحات، باعث کاهش سرعت بارگذاری صفحات وب میشوند.
- از آن جایی که هر باری که کاربر وارد سایت و اپلیکیشن میشود، این صفحات تکرار میشوند، در مرور زمان باعث نارضایتی کاربر خواهد شد.
- طراحی این صفحات، باعث افزایش میزان کدهای شما خواهد شد.
- این صفحات معمولا، گزینهی خوبی برای موتورهای جستجو نبوده و عملا چیزی برای بهینهسازی توسط موتورهای جستجو باقی نمیگذارند.
-
به طور کلی این نکته را به یاد داشته باشید که کاربران تعامل خوبی با این صفحات ندارند، چرا که از انتظار خسته میشوند، پس سعی کنید این صفحات را به صورت منطقی و اصولی به کار بگیرید.
سخن آخر
همانطور که در این مقاله مطالعه نمودید، صفحات اسپلش، کاربردهای فراوانی دارند که این کاربردها، تأثیر به سزایی بر روی مخاطبان سایت و اپلیکیشن شما برجای میگذارد. اما یکی از بزرگترین معایب این صفحهها، بحث تکراری شدن و ایجاد انتظار برای کاربر است؛ به خصوص کاربرانی که با اینترنت سر و کار دارند و نمیخواهند وقتشان تلف شود. به همین دلیل نیز سعی نمایید مدت زمان این صفحات را تا حد ممکن کاهش داده و از بهترین ویژگیهای ظاهری، برای آنها استفاده نمایید. در این مقاله سعی شد تا تمامی ویژگیهایی که باید برای رسیدن به این هدف رعایت کنید، به طور کامل ذکر شود؛ پس در نحوهی استفاده از صفحات اسپلش، دقت نمایید.