استفاده از فونت آیکن در اپلیکیشن
فونت آیکن چیست؟
در حال حاضر فونت آیکنها یکی از بهترین ابزارها در ساخت اپلیکیشنهای موبایل و وبسایتها هستند. به طور خلاصه فونت آیکن به شما کمک میکند تا به جای عکس از کد استفاده کنید.
مزایای استفاده از فونت آیکن به جای تصویر
-سرعت بارگذاری بالا
صفحات اپلیکیشن های موبایل یا وبسایتها از تصاویر و متن تشکیل شده اند، تصاویر باعث میشوند صفحه برای اجرا، مدت زمانی بارگذاری شود. هر چه سرعت بارگذاری کم تر باشد سئو و تجربه کاربری نیز بهتر خواهد بود. حال فونت آیکنها برای پاسخ به این مشکل ارائه شده اند. استفاده از کد به جای عکس باعث میشود صفحه به سرعت بارگذاری شود.
-مقیاس پذیری
فونتآیکونها بسیار مقیاسپذیر هستند، با استفاده از فونت آیکن میتوانید بدون از دست دادن کیفیت در هر اندازهای از آنها استفاده کنید.
-نداشتن حجم
استفاده از فونت آیکن به جای عکس باعث میشود فضایی در برنامه اشغال نشود و باعث کم حجم شدن اپلیکیشن ساخته شده میشود.
-آزادی عمل برای تغییرات
از مزیتهای دیگه فونتآیکون امکان استفاده از css برای تغییر رنگ، اندازه و موارد دیگری که در css وجود دارد است.این ویژگی باعث میشود آزادی عمل و خلاقیت بیشتری به وجود بیاید.
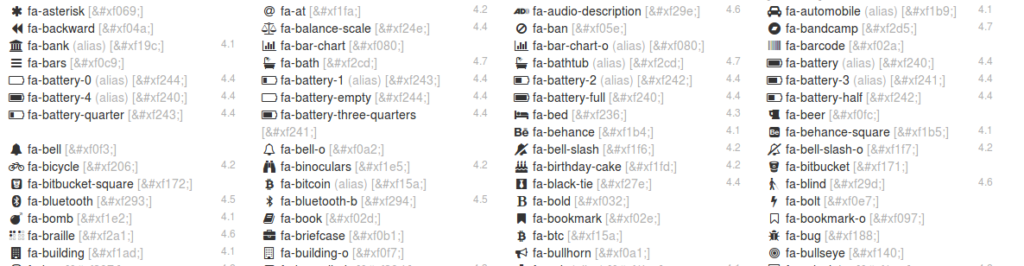
انواع فونت آیکنها
نحوه استفاده از فونت آیکن در اپلیکیشن
به طور مثال اگر بخواهید از فونت آیکنهای FontAwesome استفاده کنید. ابتدا باید وارد وبسایت FontAwesome شوید و آیکن یا تصویر مورد نظر را از بین فونت آیکنها انتخاب کنید و کدش را کپی کنید.
مثلا اگر شما میخواهید از تصویر کیک تولد در اپلیکیشن استفاده کنید بهتر استت به جای قرار دادن عکس کیک تولد از کد مربوطهاش استفاده کنید.
برای استفاده از فونت آیکن FontAwesome ابتدا باید آدرس آن را در فایل html در تگ head قرار دهید.
<link rel="stylesheet" href="path/to/font-awesome/css/font-awesome.min.css">
سپس باید کد تصویر دلخواه را قرار دهید.
<i class="fa fa-birthday-cake"></i>
استفاده از فونت آیکن در اَپ ساز
در قدم اول وارد پنل کاربری ساخت اپلیکیشن با آدرس http://make.appsaz.ir شوید.
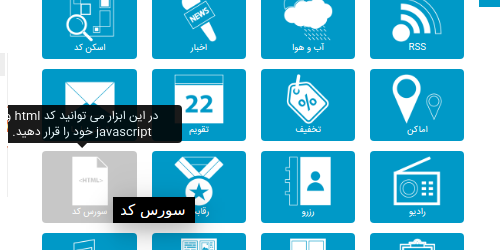
حال وارد قسمت امکانات شوید و امکان “سورس کد” را انتخاب نمایید.
<!DOCTYPE html>
<html>
<style>
#div1 {
font-size:120px;
text-align:center;
align-content:center;
margin-top:100px;
margin-left:100px;
align-items:center;
color:purple;
}
</style>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<body>
<div id="div1" class="fa">
<i class="fa fa-birthday-cake"></i>
</div>
</body>
</html>
در این کد ما از کد تصویر کیک تولد استفاده کردیم و اندازه و رنگ فونت آیکن را هم به دلخواه خود تعیین کردیم.
خروجی صفحه در اپلیکیشن
نتیجه گیری
شما هم میتوانید با توجه به نیاز خود کد تصویر مورد نظر خود را از سایتهای فونت آیکن که در بالا معرفی کردیم پیدا کنید و به جای قرار دادن عکس از این کد برای بهینه تر شدن اپلیکیشن استفاده کنید.