طراحی متریال و فلت در اپلیکیشن موبایل
در این مقاله راجع به طراحی متریال(Material Design) و طراحی تخت یا فلت (Flat Design) در اپلیکیشن های موبایل صحبت می کنیم و این دو نوع طراحی را با هم مقایسه می کنیم.
طراحی فلت یا تخت چیست؟
در طراحی فلت از تصاویر سه بعدی استفاده نمی شود و همه تصاویر دو بعدی هستند. در طراحی فلت باید بر روی زیبایی و سادگی تمرکز کرد.
طراحی فلت مانند طراحی متریال از سایه ها استفاده نمی شود. دراین نوع از طراحی تمرکز بر روی ایجاد تصاویر دیجیتالی است و نه تصاویر واقع گرا.
طراحی فلت و مینیمالیسم در کنار هم استفاده می شوند و این باعث می شود خیلی به چشم نیایند.
مزایای طراحی فلت:
- خوانایی بالا با تایپوگرافی واضح و روشن
- سازگار با طراحی واکنش گرا(Responsive)
- سرعت بارگذاری بالا در مرورگر و اپلیکیشن
- طراحی ساده و متمرکز
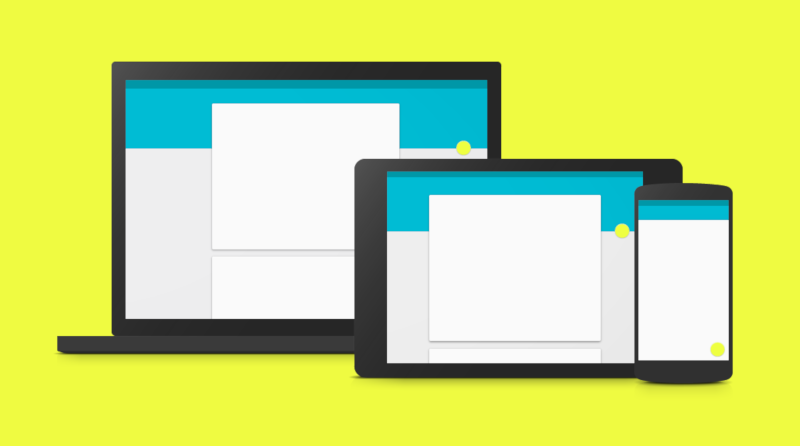
طراحی متریال یا متریال دیزاین چیست؟
طراحی متریال( Material Design) سبکی جدید از طراحی است که توسط شرکت گوگل ارائه شده است.گوگل، متریال دیزاین را با هدف ارائه راهنمایی در جهت طراحی زیبا، رابط کاربری مناسب و طراحی ریسپانسیو منتشر کرد تا طراحی ها بر روی صفحات وب و اپلیکیشن های موبایل به شیوه استاندارد و با کیفیت انجام شود و این سبک طراحی را در واقع از جوهر و کاغذ الهام گرفته است.
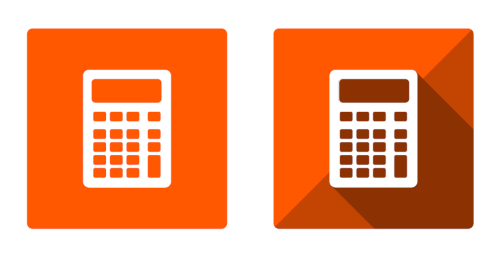
طراحی متریال به عمق و سایه ها و انیمیشن ها در طراحی المان ها بسیار اهمیت می دهد. در این سبک از طراحی هدف ایجاد تصاویری است که واقعی به نظر برسند. در طراحی فلت که المان ها بدون عمق و سایه و کاملا مسطح و صاف بودند و اگر المانی نیاز به کلیک کردن داشته باشد کاربر مشکل متوجه می شود این المان با سایر المان ها تفاوت دارد و قابلیت کلیک شدن دارد اما در طراحی متریال این گونه نیست و المان ها چند بعدی هستند.

طراحی متریال در واقع چارچوبی است که طراحان رابط کاربری بر اساس آن باید پیش روند و این الگو کمک می کند تا تجربه کاربری یکپارچه ای بر روی صفحات وب و اپلیکیشن ها ایجاد شود.
مزایای طراحی متریال:
- رابط کاربری یکپارچه و ساده
- ارائه اصول و قواعد یکسان برای طراحان
- محور z برای ایجاد عمق در المان ها
- استفاده از انیمیشن
- یادگیری به صورت خودآموز از طریق داکیومنت های ارائه شده گوگل
نتیجه گیری
به صورت کلی طراحی فلت و طراحی متریال هر یک مزایا و معایب خودشان را دارند اما در حال حاضر معمولا در طراحی اپلیکیشن های موبایل از سبک طراحی متریال بیشتر استفاده می شود. اگر در اپلیکیشن های محبوب دقت کرده باشید آیکن ها و لوگوهای مورد استفاده در اپلیکیشن دارای عمق و سایه هستند و از انمیشن های بیشتری استفاده شده است.
شما نیز در طراحی اپلیکیشن موبایل سعی داشته باشید اصول و قواعد طراحی متریال را رعایت کنید.