آموزش تقسیم بندی صفحه دراپلیکیشن موبایل

مراحل انجام کار
در قدم اول وارد پنل کاربری ساخت اپلیکیشن با آدرس http://make.appsaz.ir شوید.
در صفحه باز شده کد زیر را وارد کنید.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
font-family: Arial;
color: white;
}
.split {
height: 100%;
width: 50%;
position: fixed;
z-index: 1;
top: 0;
overflow-x: hidden;
padding-top: 20px;
}
.left {
left: 0;
background-color: #4b4b4b;
}
.right {
right: 0;
background-color: orange;
}
.centered {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
}
.centered img {
width: 150px;
border-radius: 50%;
}
</style>
</head>
<body>
<div class="split left">
<div class="centered">
<img src="https://appsaz.ir/wp-content/uploads/2017/02/appsazlogo.png" alt="Avatar woman">
<h2>نیمه اول</h2>
<p>متن نیمه اول!</p><br/>
<p>اپ ساز، مرکز ساخت اپلیکیشنهای موبایل</p>
</div>
</div>
<div class="split right">
<div class="centered">
<img src="https://appsaz.ir/wp-content/uploads/2017/02/appsazlogo.png" alt="Avatar man">
<h2>نیمه دوم</h2>
<p>متن نیمه دوم!</p>
<p>اپ ساز، برترین وبسایت بخش سایتساز و اپلیکیشنساز</p>
</div>
</div>
</body></html>
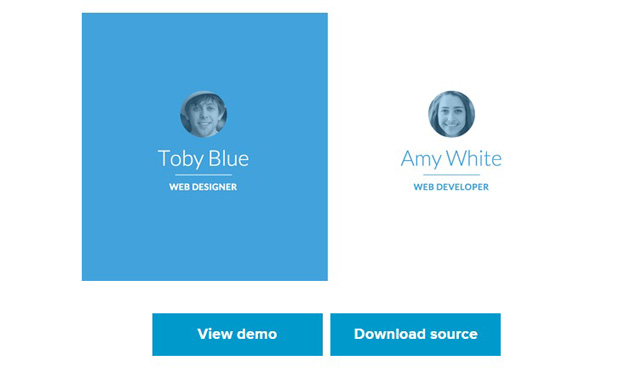
خروجی نهایی
امتیاز شما
برای امتیازدهی روی ستاره ها کلیک کنید
میانگین امتیاز ۰ / ۵. تعداد امتیاز : ۰
اولین کسی باشید که امتیاز می دهد !