بررسی انواع منوهای اپلیکیشن از نظر تجربه کاربری(UX)
همان طور که می دانید طراحی ظاهر اپلیکیشن نقش بسیار مهمی در موفقیت دارد.
هر چه ظاهر اپلیکیشن گیرا تر باشد و تجربه و رابط کاربری بهتری داشته باشد اپلیکیشن به هدف اصلی اش که تعامل با کاربر هست نزدیک و نزدیک تر می شود.
در این مقاله قصد داریم چند نوع رایج و محبوب طراحی منو در اپلیکیشن مثل منو همبرگری و منوی ناوبری پایین یا bottom navigation menu را به شما معرفی و در مورد مزایا و معایب هر یک توضیح دهیم.
ببینیم چه طرح منویی تجربه کاربری(UX) بهتری ایجاد می کند و منوهای پر استفاده دنیا چه منوهایی هستند.
–منوی همبرگر
این آیکن برای طراحان وب و اپلیکیشن بسیار آشنا هست و احتمالاً شما نیز در بسیاری از اپلیکیشن ها یا وبسایت ها این منو را مشاهده کرده اید.
آیکن سه خط افقی که برای منو استفاده می شود به منوی همبرگر معروف است.

این آیکن معمولا در سمت چپ اپلیکیشن(گاهاً در برخی اپلیکیشن های فارسی در سمت راست نیز دیده می شود)
قرار دارد و با کلیک بر روی این آیکن ، آیتم های منو به نمایش در می آیند و به کاربر امکان رفتن به صفحات مختلف اپلیکیشن را می دهند.
منوی همبرگری در سال های گذشته بسیار محبوب بود و اپلیکیشن های مشهوری مثل فیسبوک نیز از این منو استفاده می کردند.
اما در سال های اخیر طراحان تجربه کاربری به این نتیجه رسیدند که این منو به دلیل مخفی بودن آیتم ها تجربه خوبی برای کاربران ایجاد نمی کند.
کاربران معمولی که زیاد اهل تکنولوژی نیستند در نگاه اول تشخیص نمی دهند که برای مشاهده منو باید بر روی این آیکن سه خط کلیک نمایند.
بنابراین استفاده از منو به عنوان منوی اصلی اپلیکیشن توصیه نمی شود و بهتر است منوی همبرگری به عنوان منوی دوم اپلیکیشن استفاده شود.
بسیاری از اپلیکیشن ها در صفحاتی خاص منوی دیگری غیر از منوی اصلی دارند و در این شرایط استفاده از منوی همبرگری به عنوان منوی ثانویه توصیه می شود.
طراحان تجربه کاربری معتقدند آیتم های اصلی و مهم اپلکیشن باید همیشه مشخص و در دسترس باشند.
از این رو منوهای دیگری که تجربه کاربری بهتری دارند به محبوبیت بیشتری رسیدند.
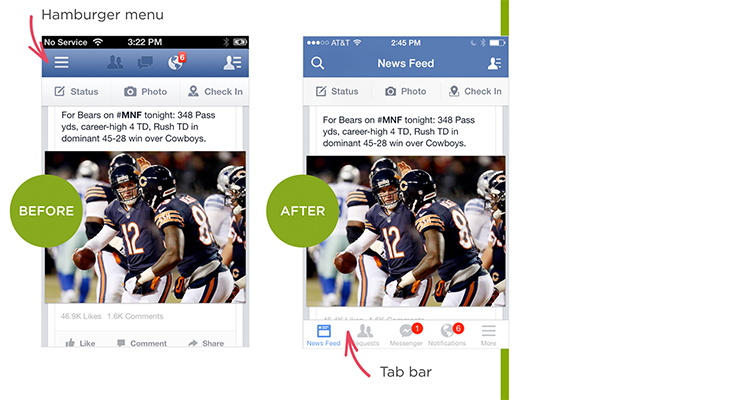
همان طور که در تصویر زیر مشاهده می کنید فیسبوک و بسیاری از اپلیکیشن های دیگر منوی همبرگری خود را به منوی ناوبری پایین(Bottom Navigation Menu) تغییر دادند.
همچنین این اتفاق برای اپلیکیشن های ایرانی مثل کافه بازار، دیوار،… نیز افتاد.

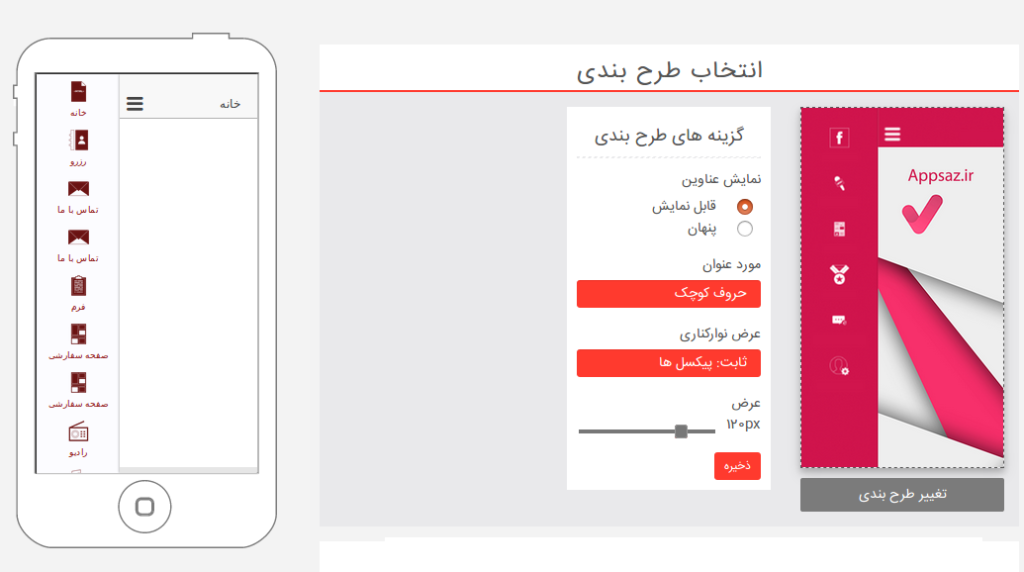
این منو در پنل ساخت اپلیکیشن اَپ ساز با آدرس http://make.appsaz.ir نیز در قسمت طراحی وجود دارد.
شما در هنگام ساخت و طراحی اپلیکیشن دلخواه خود می توانید این منو را انتخاب نمایید.

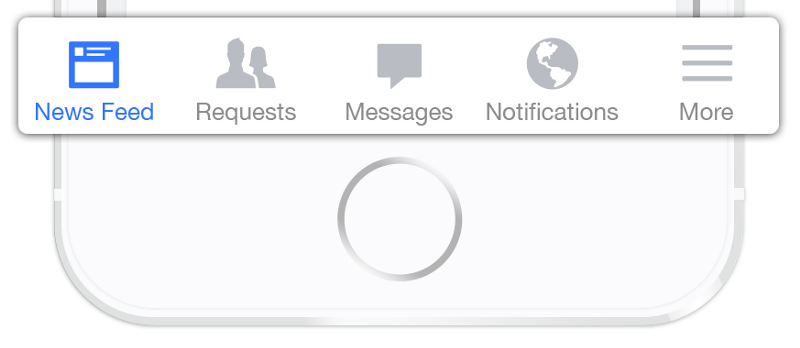
-منوی ناوبری پایین یا Bottom Navigation Menu
این منو در حال حاضر به محیوبیت زیادی رسیده است و در اکثر اپلیکیشن ها از این منو استفاده می شود.
فکر می کنید دلیل محبوبیت زیاد این منو چیست؟!

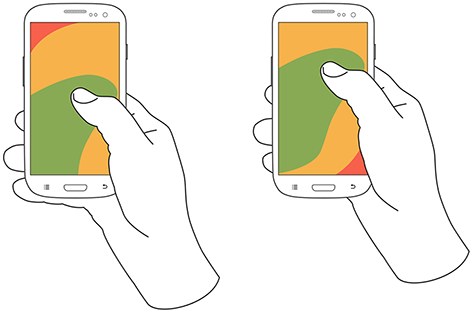
محققان متوجه شده اند که اکثر کاربران با انگشت شست خود با گوشی موبایل کار می کنند.
در تصویر زیر مناطق سبز رنگ مناطقی هستند که کاربر راحت ترین دسترسی را به آنها دارد و مناطق قرمز برعکس امکان دسترسی خوبی ندارند و مناطق زرد هم بینابین هستند.

بنابراین بهتر است آیتم های ویژه در قسمت پایینی قرار بگیرند زیرا در این قسمت تعاملات و ارتباط بهتری صورت می گیرد.
نکاتی در مورد منوی ناوبری پایین:
- ۳ تا ۵ مورد از مهم ترین موارد در این منو قرار داده شوند. اگر آیتم ها کم تر از این تعداد هستند از تب( tab) استفاده کنید.
- توجه داشته باشید که قرار دادن بیش از ۵ مورد در منوی ناوبری پایین اصلاً توصیه نمی شود.
- از اسکرول در منوی ناوبری پایین برای قرار دادن آیتم های زیاد استفاده نکنید.
- از آیکن های گویا، شناخته شده و قابل فهم در منو استفاده کنید.
- از رنگ های مختلف برای آیکن های منو استفاده نکنید. مثلا برای آیکن های غیر فعال منو از آیکن بی رنگ و برای آیکن فعال همان آیکن را رنگی بگذارید.
- برچسب توضیح آیکن ها باید بسیار کوتاه و مختصر باشد.
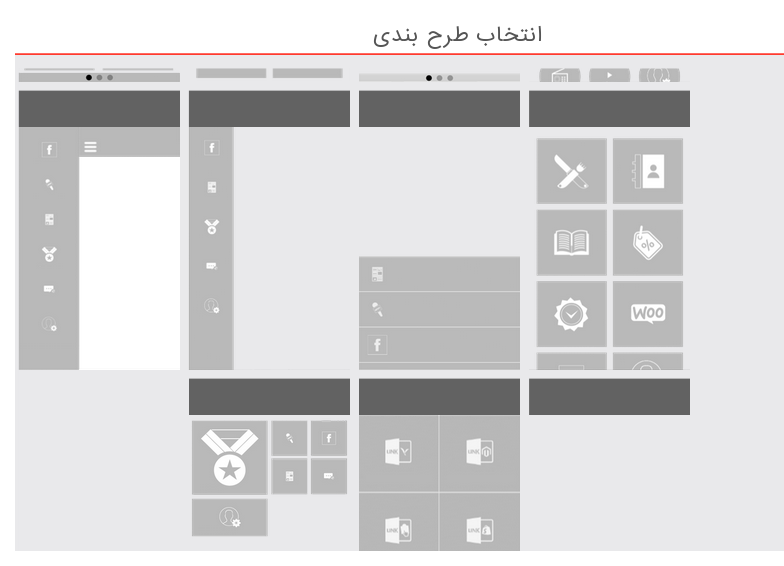
این منو در پنل ساخت اپلیکیشن اَپ ساز با آدرس http://make.appsaz.ir نیز در قسمت طراحی وجود دارد .
شما در هنگام ساخت و طراحی اپلیکیشن دلخواه خود می توانید این منو را انتخاب نمایید.


علاوه بر منوهای بالا چندین منوی متنوع دیگر نیز در پنل ساخت اپلیکیشن اپ ساز وجود دارند که با توجه به نیاز می توانید از هر یک استفاده نمایید.

توجه داشته باشید که یک قاعده کلی وجود ندارد و از هر طرحی بر اساس نیاز و شرایط مختلف می توان استفاده کرد.
اما همیشه در هنگام ساخت و طراحی اپلیکیشن نیاز و راحتی کاربران را در تمام بخش ها در نظر بگیرید و آنها را اولویت کار قرار دهید.
برچسب خورده#اپلیکیشن اندروید, #تجربهـکاربری, #ساختـاپلیکیشن, اپساز
سلام و وقت بخیر
خیلی ممنون بابت محتوایی که برامون نوشتید – واقعا زحمت کشیدید و وقت گذاشتید
با تشکر