استفاده از راهنمای سبک(Style Guide) در اپلیکیشن
راهنمای سبک یا Style Guide در واقع مجموعهای از قوانین و ویژگی های استانداردی است که به عنوان مرجع در یک سازمان تهیه میشود تا تمام طراحان و توسعه دهدنگان سازمان بر اساس استانداردهای تعیین شده به طور یکپارچه و منسجم از آن پیروی کنند.
تمام برندهای معروف مثل گوگل، اپل،مایکروسافت و … راهنمای سبک خودشان را دارند.
ایجاد یک راهنمای سبک به کاهش زمان، کاهش هزینهها و افزایش کیفیت منجر میشود.
گوگل شرکت بسیار بزرگی است، راهنمای سبک گوگل به افراد نشان میدهد که از چه رنگهایی استفاده کنند؟ از چه فونتهایی استفاده کنند؟ از چه عکسهایی با چه استانداردهایی استفاده کنند؟
داشتن راهنمای سبک باعث میشود حتی زمانی که افراد جدیدی به یک مجموعه اضافه میشوند با پیروی از راهنمای سبک ایجاد شده کاری مطابق با استانداردهای آن مجموعه انجام دهند نه یک چیز متفاوت که ساز خودش را میزند.
چطور یک راهنمای سبک برای برند خود ایجاد کنیم؟
فهرستی از مفاهیم دقیق و قابل فهم شامل موارد زیر تهیه کنید:
۱-لوگو
هر برندی لوگوی مخصوص به خودش را دارد که شامل رنگ یا رنگهای خاصی است.

به طور مثال لوگوی گوگل را در نظر بگیرید. اگر به جای این رنگ آبی، قرمز، سبز و زرد از رنگهای دیگری که مشابه همین رنگها هستند اما کمی تیره تر یا روشنتر هستند استفاده شود کار صحیحی است؟
لوگوی هر برند ارزش خاصی برای آن برند دارد و بسیار برای آنها حائز اهمیت است.
بنابراین در مرحله اول شما باید کد رنگهای مر بوط به لوگوی خود و طرز استفاده درست از لوگو را در فهرست راهنمای سبک بگنجانید تا یک طراحی یک دست و منسجم داشته باشید.
یک توسعه دهنده اپلیکیشن نمی تواند بگوید من رنگ لوگو را به سلیقه خودم تغییر دادم، ظاهرش هم از مربع به دایره تبدیل کردم و در اپلیکیشن گذاشتم!
۲-رنگها
برند شما شامل چه رنگهایی هست؟
مثلا در لوگو، وبسایت و … از ترکیب رنگهای آبی،سفید،نارنجی،مشکی استفاده شده است. کد این رنگها را باید در فهرست بگنجانید. این رنگها هویت برند شما را می سازند.
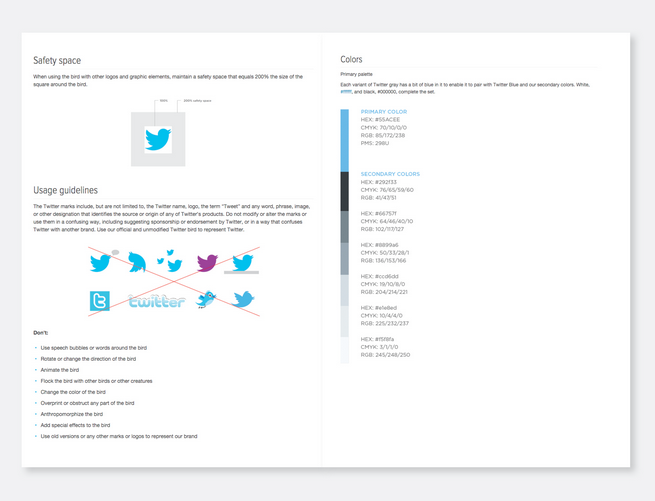
در تصویر زیر راهنمای سبک توئیتر را مشاهده میکنید.

بنابراین افرادی هم که سازنده اپلیکیشن توئیتر هستند باید از ترکیب همین رنگها در طراحی اپ استفاده کنند، همچنین افرادی که در سایر بخشهای مربوط به گرافیک و طراحی توئیتر فعالیت می کنند.
در تصویر زیر نمونه ای دیگری از راهنمای سبک مربوط به رنگ را مشاهده می کنید.

۳-فونت
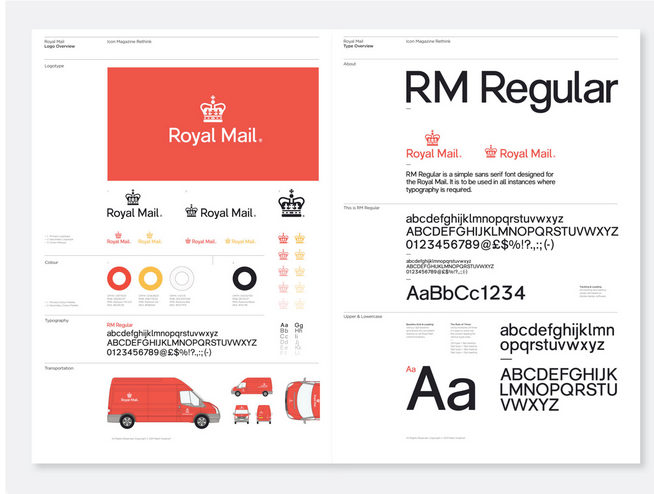
هر برندی از فونت مخصوص به خود استفاده میکند. به طور مثال راهنمای فونت برند Royal Mail را در تصویر زیر مشاهده کنید.

۴-آیکنها
در بخش دیگر فرست ذکر کنید که نحوه استفاده از آیکنها بر اساس چه استانداردی باید باشد.
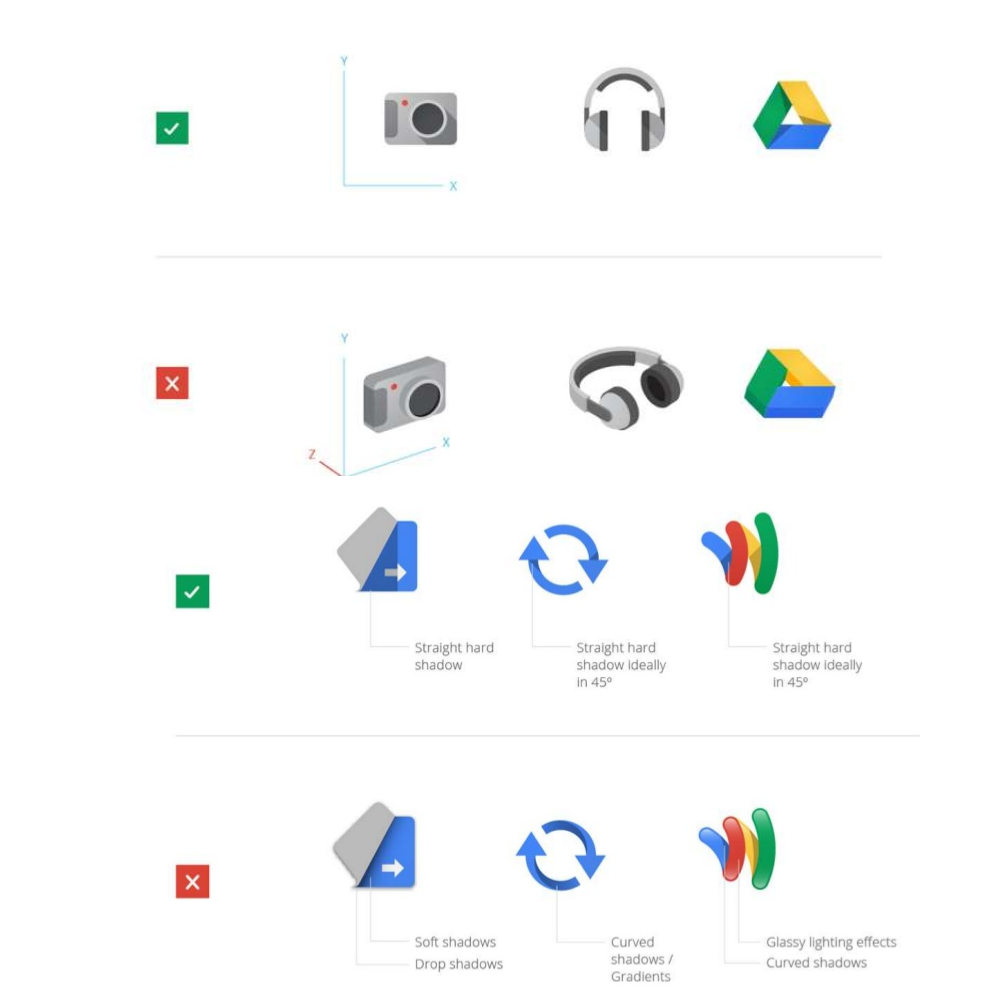
به طور مثال در راهنمای سبک گوگل آمده که آیکنها بر اساس زاویه خاص و سایه دار باشند.

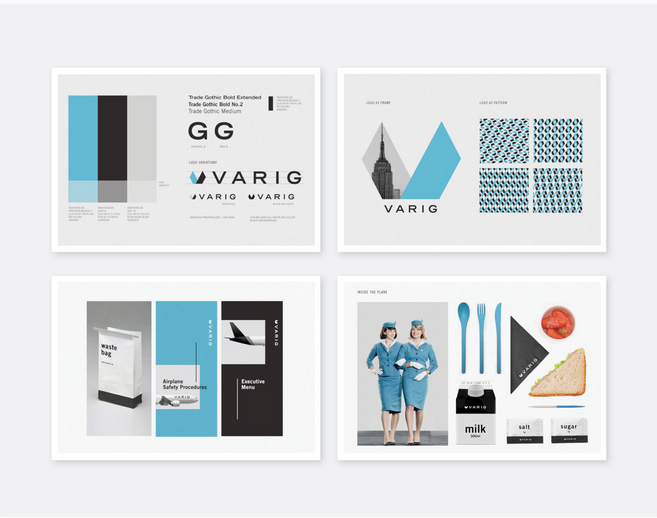
۵-عکاسی
نحوه عکاسی هم از موارد مهم راهنمای سبک هست.
به طور مثال اگر شما یک اپلیکیشن یا وبسایت فروشگاه آنلاین دارید باید بر اساس استاندارد خاص از محصولات عکس برداری و آن را قرار دهید.
به طور مثال پس زمینه تمام عکسها مشکی باشد و نور از یک زاویه مشخص به عکسها بتابد.
نمونهای از راهنمای سبک عکاسی را در تصویر زیر مشاهده میکنید.

۶-المنتها
المنتها شامل دکمه،انیمیشن،.. هستند.
اگر در صفحهای از اپلیکیشن از دکمه بیضی شکل استفاده شده در صفحه دیگر، دکمه نمیتواند مستطیل شکل باشد!
سخن پایانی
استفاده از راهنمای سبک به برندسازی کمک میکند ،باعث یکپارچگی و انسجام در توسعه و طراحی میشود و تجربه کاربری را بهبود می بخشد.
همچنین لازم است بدانید که از راهنمای سبک در مشاغل و حوزههای مختلفی استفاده میشود.
به طور مثال در حوزه فشن، موزیک، غذا و … میتوان راهنمای سبک خلق کرد.
برچسب خوردهios, اپ ساز, اپساز, اپلیکیشن, اپلیکیشن اندروید, اپلیکیشن فروشگاهی, راهنمای سبک, ساخت اپلیکیشن, طراحی اپلیکیشن