اضافه کردن متن با تصویر پس زمینه شفاف در اپلیکیشن موبایل
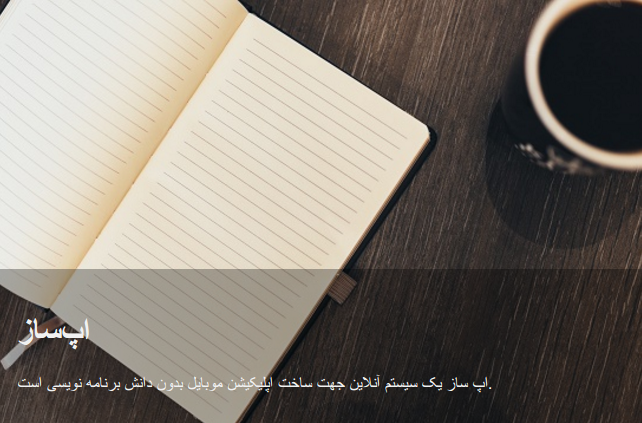
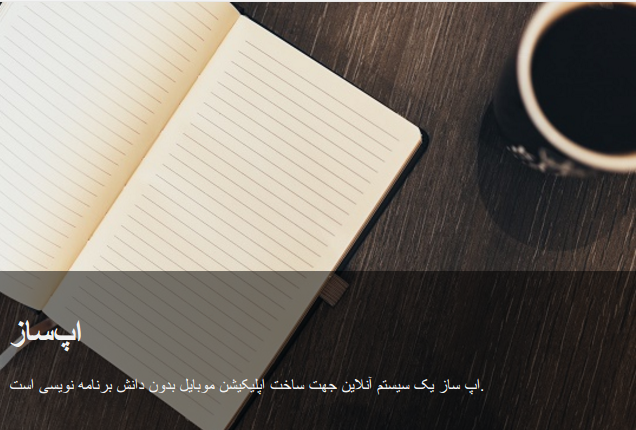
در این نوشته قصد داریم نحوه قرار دادن متن بر روی یک تصویر به صورت شفاف در اپلیکیشن موبایل(مانند عکس زیر) با استفاده از سیستم اپساز آموزش دهیم.
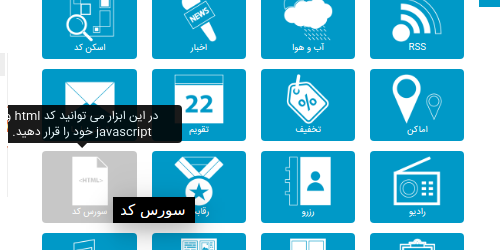
اغلب برای قرار دادن متن بر روی تصویر شیشهای از نرمافزارهای ویرایش عکس مثل فتوشاپ استفاده میشود.اما در اینجا قصد داریم این آموزش را بدون نیاز به نرم افزار گرافیکی خاص و درون خود اپلیکیشن به شما آموزش دهیم.


<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
* {
box-sizing: border-box;
}
body {
margin: 0;
font-family: Arial;
font-size: 17px;
}
.container {
position: relative;
max-width: 800px;
margin: 0 auto;
}
.container img {vertical-align: middle;}
.container .content {
position: absolute;
bottom: 0;
background: rgba(0, 0, 0, 0.5); /* Black background with transparency */
color: #f1f1f1;
width: 100%;
padding: 20px;
}
</style>
</head>
<body>
<div class="container">
<img src="/w3images/notebook.jpg" alt="Notebook" style="width:100%;">
<div class="content">
<h1>اپساز</h1>
<p>اپ ساز یک سیستم آنلاین جهت ساخت اپلیکیشن موبایل بدون دانش برنامه نویسی است.</p>
</div>
</div>
</body>
</html>