نمایش متن متحرک در اپلیکیشن | راهنمای کامل و ایدهها
چرا نمایش متن متحرک مهم است؟
نمایش متن به صورت متحرک نه تنها توجه کاربر را جلب میکند، بلکه باعث میشود پیام شما سریعتر و بهتر در ذهن او ثبت شود. این روش در موارد زیر کاربرد دارد:
اعلام رویدادها و تخفیفها
نمایش اخبار یا اطلاعیهها
اضافه کردن جلوه بصری به رابط کاربری
هدایت کاربر به بخشهای خاص اپلیکیشن
انواع روشهای نمایش متن متحرک در اپلیکیشن
اسکرول افقی (Marquee)
متن به صورت مداوم از راست به چپ یا بالعکس حرکت میکند.
مناسب برای نمایش اطلاعیهها یا پیامهای طولانی.
انیمیشن تایپ شدن متن (Typing Effect)
متن بهتدریج مانند تایپ شدن روی صفحه ظاهر میشود.
برای پیامهای مهم یا خوشآمدگویی بسیار جذاب است.
متن محو شونده (Fade In / Fade Out)
متن بهآرامی ظاهر و سپس محو میشود.
مناسب برای نمایش جملات کوتاه یا شعار برند.
حرکت عمودی متن
متنها بهصورت لیستی از بالا به پایین یا برعکس حرکت میکنند.
برای نمایش چندین خبر یا پیام پشت سر هم کاربرد دارد.
انیمیشن سهبعدی متن
متن با جلوههای سهبعدی وارد و خارج میشود.
بیشتر در اپلیکیشنهای سرگرمی یا بازیها مورد استفاده قرار میگیرد.
در این نوشته نحوه نمایش متن متحرک با افکت تایپ (Typewriter) در اپلیکیشن را با استفاده از سیستم اپ ساز آموزش می دهیم.
مثالی از افکت متن متحرک را در زیر مشاهده میکنید.
در قدم اول وارد پنل کاربری ساخت اپلیکیشن شوید.
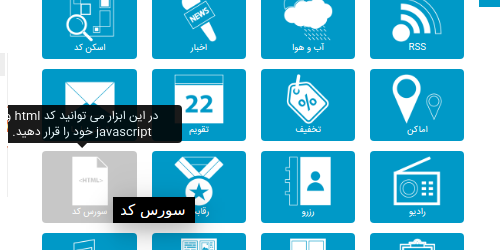
حال وارد قسمت امکانات شوید و امکان “سورس کد” را انتخاب نمایید.
در صفحه باز شده کد زیر را وارد کنید.
<!DOCTYPE html><html><head><style>*{direction:rtl;}</style></head><body>
<button onclick="typeWriter()">نمایش متن با افکت تایپ</button>
<p id="demo"></p>
<script>var i = 0;var txt = 'اپ ساز،سیستم تولید اپلیکیشنهای موبایل بدون دانش برنامه نویسی!';var speed = 50;
function typeWriter() { if (i < txt.length) { document.getElementById("demo").innerHTML += txt.charAt(i); i++; setTimeout(typeWriter, speed); }}</script>
</body></html>
خروجی اپلیکیشن یک دکمه با عنوان “نمایش متن با افکت تایپ” است.
پس از کلیک بر روی این دکمه، متن “اپ ساز،سیستم تولید اپلیکیشنهای موبایل بدون دانش برنامه نویسی!” به صورت متحرک با افکت تایپ نمایش داده میشود.
از این امکان برای زیباسازی و افزایش جذابیت متنهای داخل اپلیکیشن می توان استفاده کرد.
نکات مهم در استفاده از متن متحرک
زیادهروی نکنید: استفاده بیش از حد میتواند باعث خستگی کاربر شود.
خوانایی را حفظ کنید: سرعت حرکت و اندازه فونت باید متناسب باشد.
هماهنگی با طراحی کلی: سبک انیمیشن باید با تم اپلیکیشن همخوانی داشته باشد.
بهینهسازی عملکرد: انیمیشنها نباید باعث کاهش سرعت اپلیکیشن شوند.
چند سایت خوب و مرتبط برای متن متحرک:
نمایش متن متحرک یک تکنیک ساده اما تأثیرگذار برای افزایش جذابیت اپلیکیشن و جلب توجه کاربران است. با انتخاب روش مناسب و رعایت اصول طراحی، میتوانید تجربه کاربری اپلیکیشن خود را به سطح بالاتری ببرید و ارتباط مؤثرتری با مخاطبانتان برقرار کنید.










2 پاسخ
سلام. ممنون از مطلبتون. یه سوال داشتم میشه با استفاده از این روش رنگ فونت ها رو هم تغییر هم داد؟
بله از طریق کد css.