در این مقاله قصد داریم تا نحوه قرار دادن coming soon در سایت را آموزش دهیم.
با وجود اینترنت پر سرعت و تعرفههای نسبتاً مناسب، این روزها صاحبان و یا طراحان سایتها برای راهاندازی سایتهای وردپرسی بهجای آماده کردن کامل محتوای سایت بهصورت آفلاین و بارگذاری آن به صورت یکجا، کمکم به صورت آنلاین کار تأمین، بارگذاری و تکمیل محتوای سایت را انجام میدهند.
و یا حتی اگر قرار باشد بهصورت آفلاین کار را آماده و بعداً ب صورت یکجا آن را بروی سایت بارگذاری کنند هم دست کم چند مورد باقی میماند تا بهصورت آنلاین تنظیم و آماده شود.
اما چندان جالب نیست که مخاطبان ما در اولین دیدار با یک سایت ناقص روبرو شوند که هنوز فاصله زیادی با یک سایت حرفهایی دارد!
بنابراین بهتر است اعمال تغییرات و بارگذاری محتوا تا زمانی که سایت کامل میشود، از چشم مخاطبانمان پنهان بماند تا در روز افتتاحیه از آن رونمایی کنیم!
در دنیای واقعی هم صاحبان کسب و کار دقیقاً مشابه همین کار را انجام میدهند.
مثلاً برای افتتاح یک فروشگاه، روی درب شیشهایی فروشگاه را میپوشانند تا مشتریان بعد از پایان کارهای راهاندازی، در روز افتتاحیه با یک فروشگاه کامل و بی نقص روبرو شوند و در اولین دیدار یک تصویر کامل و زیبا از آنجا در ذهنشان نقش ببندد.
دقیقاً همان کاری که ما در دنیای مجازی و بر روی سایت هایمان انجام می دهیم!
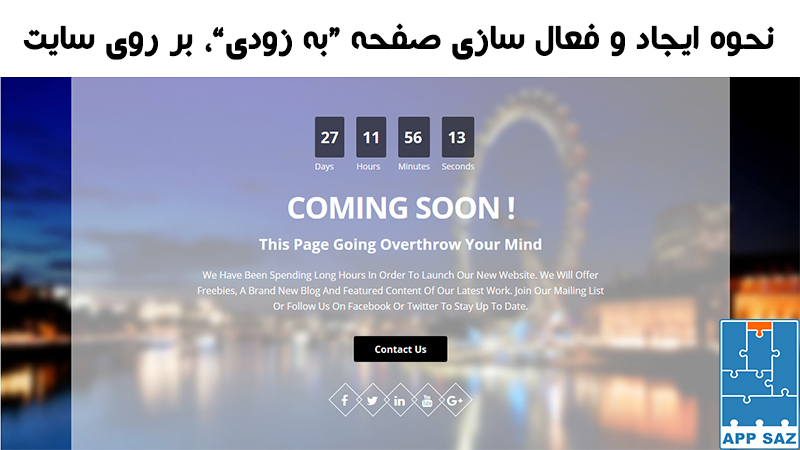
به این صورت که میتوانیم با تنظیم یک صفحه به عنوان ” به زودی ” ( coming soon ) بر روی صفحه اصلی سایت؛ تا زمان کامل شدن سایت، تنها صفحه ” به زودی ” را در معرض دید مخاطبانمان قرار بدهیم!
ایجاد صفحه ” به زودی ” ( coming soon ) بر روی سایت
اگر قصد راهاندازی استارتآپی مبنی بر اپلیکیشن های موبایل را دارید، بهتر است همگام با شروع ساخت اپلیکیشن ، وبسایت مربوط به آن را هم راه اندازی کنید تا بتوانید با یک اطلاعیه به استقبال مخاطبان تان بروید.
در اینصورت می توانید به آنها نوید تولد استارتآپتان را بدهید، کسب و کارتان را معرفی کنید و یا هر پیغامی که دارید را به آن ها برسانید!
مهمتر از همه اینکه در همین حین میتوانید در پشت صحنه، علاوه بر ساخت اپلیکیشن به تکمیل سایتتان هم بپردازید!
بدون اینکه کسی متوجه شما و فعالیت هایتان بشود. )
از طرفی با استفاده از تنظیمات صفحه ” به زودی ” میتوانید از مشتریانتان بخواهید تا آدرس ایمیلشان را برای اطلاع از خبرهای جدید استارتآپ شما در دیتابیس سایتتان ثبت کنند تا بعداً آنها را از زمان رونمایی، جشنوارهها و رویدادهای جدید کسب و کارتان باخبر کنید.
ترفندانه!
اگر از مشتریان اپ ساز باشید و قصد ساخت اپلیکیشنتان از طریق سامانه ساخت اپلیکیشن اپ ساز را داشته باشید، احتمالاً با سرویس سایت ساز ما هم آشنا هستید که به شما امکان ساخت لندینگ پیج اپلیکیشن جهت افزایش دانلود اپلیکیشنتان را هم می دهد.
اما اگر هنوز چیزی در این مورد نمی دانید همجای نگرانی وجود ندارد، هنوز دیر نشده و از طریق این لینک می توانید استفاده از این سیستم را هم یاد بگیرید. ^_^
هشدار: تنها در صورتی که سایت شما با وردپرس راهاندازی شده باشد، می توانید از این روش استفاده کنید!
این روش استفاده از افزونه با همان پلاگینهای آماده وردپرسی را به شما پیشنهاد می کند.
پس لازم نیست کار سختی انجام بدهید و یا زمان زیادی برای آن صرف کنید.
پس هر آن که تصمیم به بارگذاری مطالب سایتتان بگیرید، می توانید در عرض زمانی کمتر از 5 دقیقه، صفحه “به زودی ” ( coming soon ) را برای نمای سایتتان ست کنید و تا زمان رونمایی، از چشم مخاطبینتان پنهان بمانید.
یکی از معروف ترین افزونههای مورد استفاده برای ایجاد صفحه ” coming soon ” ( به زودی )، افزونه “WP Maintenance mode” است که در ادامه نحوه کار با آن را به شما آموزش می دهیم.
یک، دو، سه، حرکت…
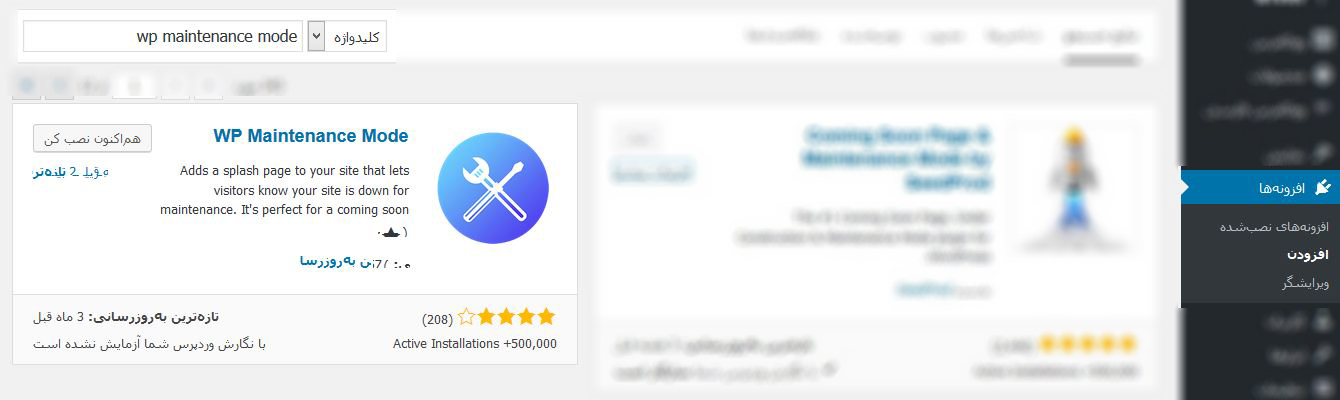
برای استفاده از افزونه “WP Maintenance Mode”، لازم است اول از همه، این افزونه را از قسمت افزونهها، پیدا و نصب (فعال) کنید.
حالا از نوار ابزار سمت راست، منوی تنظیمات را باز کنید و از لیست باز شده، بخش تعمیر و نگهداری را انتخاب کنید که همان تنظیمات افزونه ” wp maintenance mode ” است.
حالا که وارد تنظیمات افزونه شده اید، می توانید زبانههای مختلف تنظیمات این افزونه برای اعمال تغییرات و تنظیمات دلخواهتان را ببینید.
زبانهها به ترتیب عبارتند از :
- عمومی
- طراحی
- ماژول ها
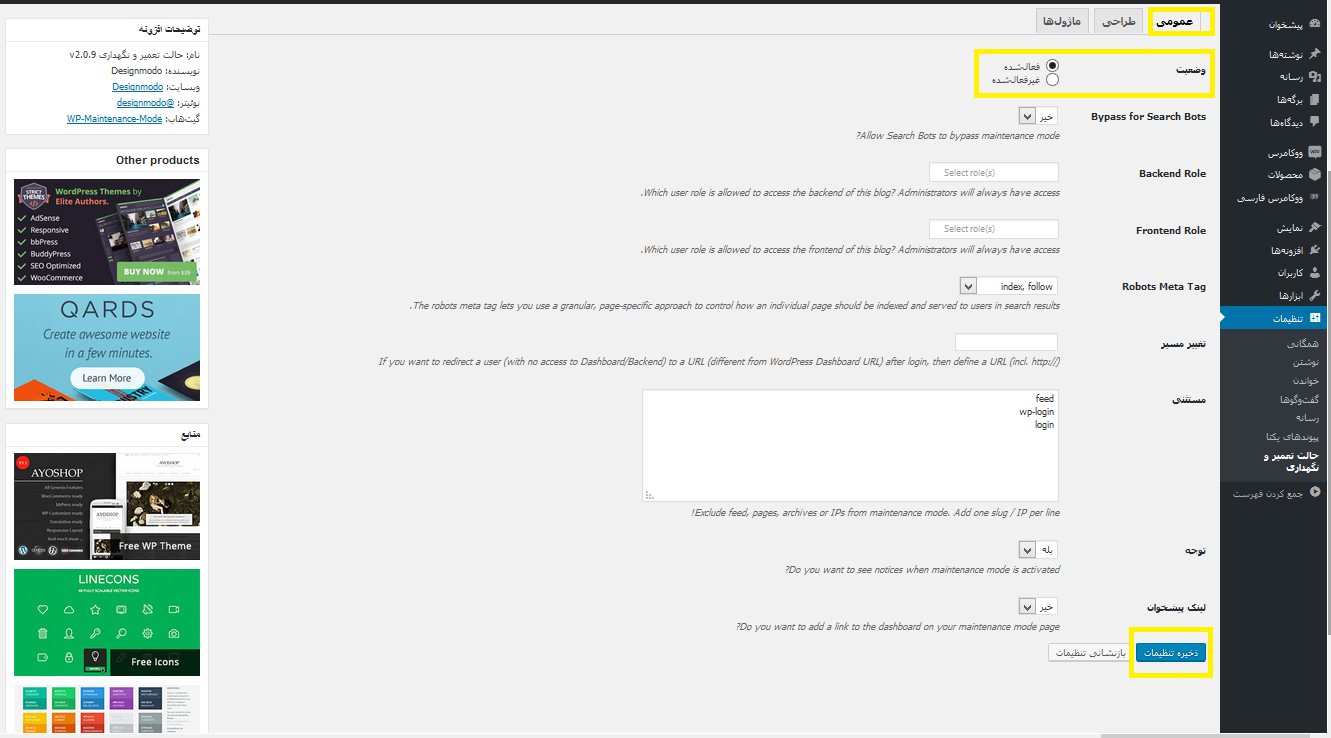
عمومی
در این زبانه، در قسمت “وضعیت” که با کادر زرد رنگ مشخص شده، میتوانید افزونه “wp maintenance mode” را فعال و یا غیر فعال کنید.
نکته: به یاد داشته باشید که در پایان و در تمام زبانهها، حتماً از طریق دکمه “ذخیره تنظیمات”، تغییرات اعمال شده را ذخیره کنید، در غیر این صورت تنظیمات شما از دست خواهند رفت.
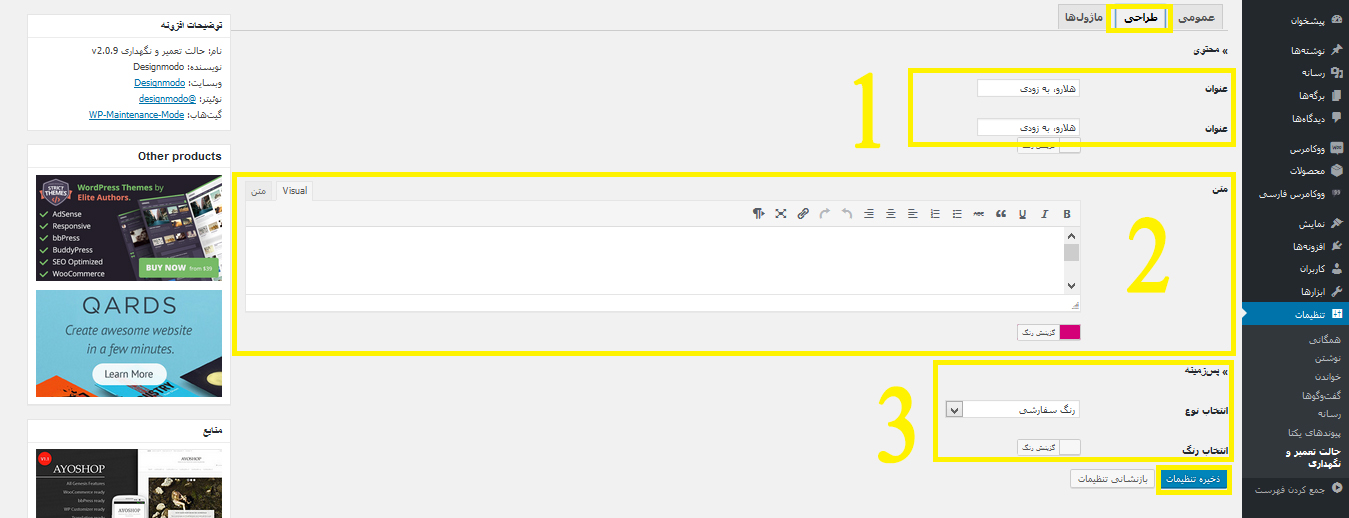
طراحی
در این زبانه میتوانید عنوان متنی که قرار است به طور ثابت، به جای محتوای سایتتان نمایش داده شود را به اضافه خود متن بنویسید و ویژگیهای آن را هم تنظیم کنید.
کادر شماره 1:
در این قسمت امکان تعیین عنوان متنی که قرار است در سایت نمایش داده شود، به اضافه انتخاب رنگ آن به شما داده میشود.
کادر شماره 2:
در این قسمت، میتوانید متن اصلی که بر روی سایت نمایش داده خواهد شد، به علاوه تعیین استایل و رنگ آن تعیین کنید.
کادر شماره 3:
انتخاب پس زمینه که میتواند به صورت انتخاب رنگ، انتخاب یک عکس از میان عکسهای پس زمینه پیش فرض افزونه و یا بارگذاری یک عکس باشد.
نکته: اگر قصد بارگذاری عکس جدید را دارید، سایز عکس انتخابی باید در اندازه 1920×1280 باشد.
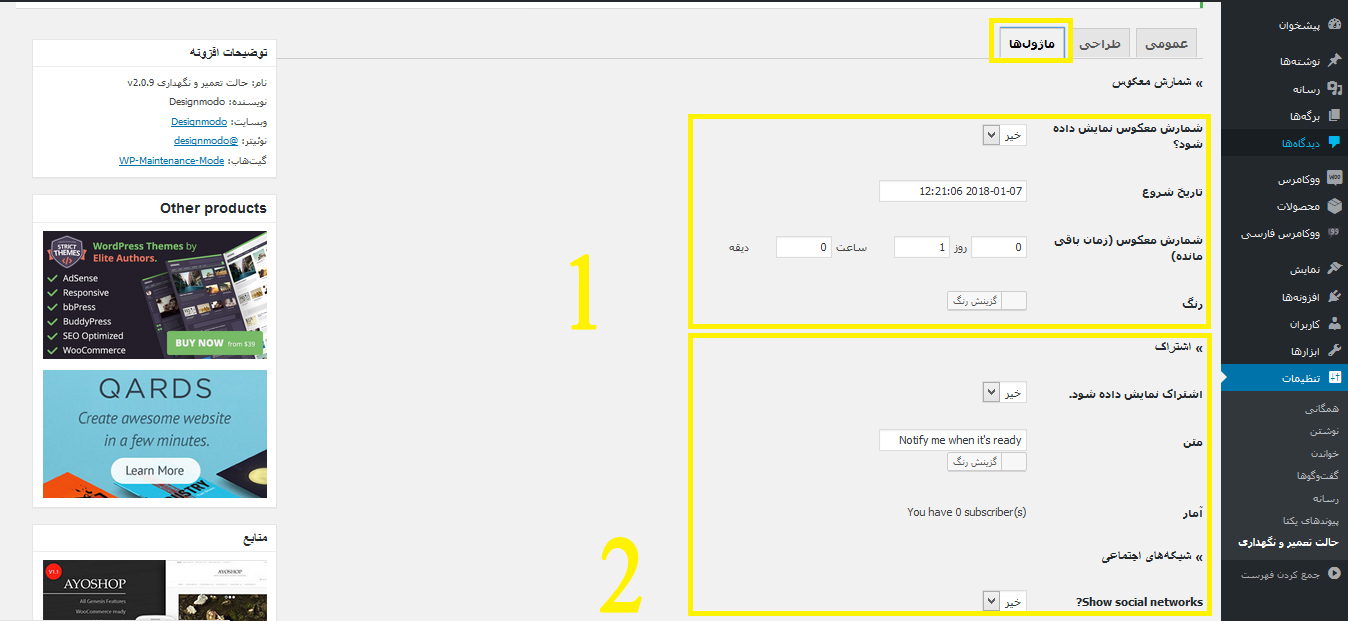
ماژول ها
در این قسمت به آپشنهای اضافه و تخصصی افزونه شامل:
شمارنده معکوس، نمایش اطلاعات تماس و همینطور دریافت اطلاعات (ایمیل) کاربران، جهت اطلاع رسانی بیشتر به آنها، دسترسی دارید.
کادر 1:
امکان تعیین شمارنده معکوس تا زمان پایان نمایش اعلان ” به زودی ” (COMING SOON) بر روی سایت را به شما میدهد.
به این صورت که میتوانید تاریخ شروع شمارش، زمان باقیمانده جهت شمارش (نسبت به زمان شروع شمارش) و همینطور رنگ نمایش اعداد شمارنده را انتخاب و تنظیم نمایید.
کادر 2:
در این قسمت میتوانید یک متن برای نمایش بر روی سایت انتخاب کنید.
و به واسطه آن از کاربران بخواهید آدرس ایمیلشان را وارد دیتا بیس;شما بکنند تا در زمان لازم، اطلاعیه فعالسازی سایت و یا اعلانهای مربوطه دیگر را برای آنها ارسال کنید.
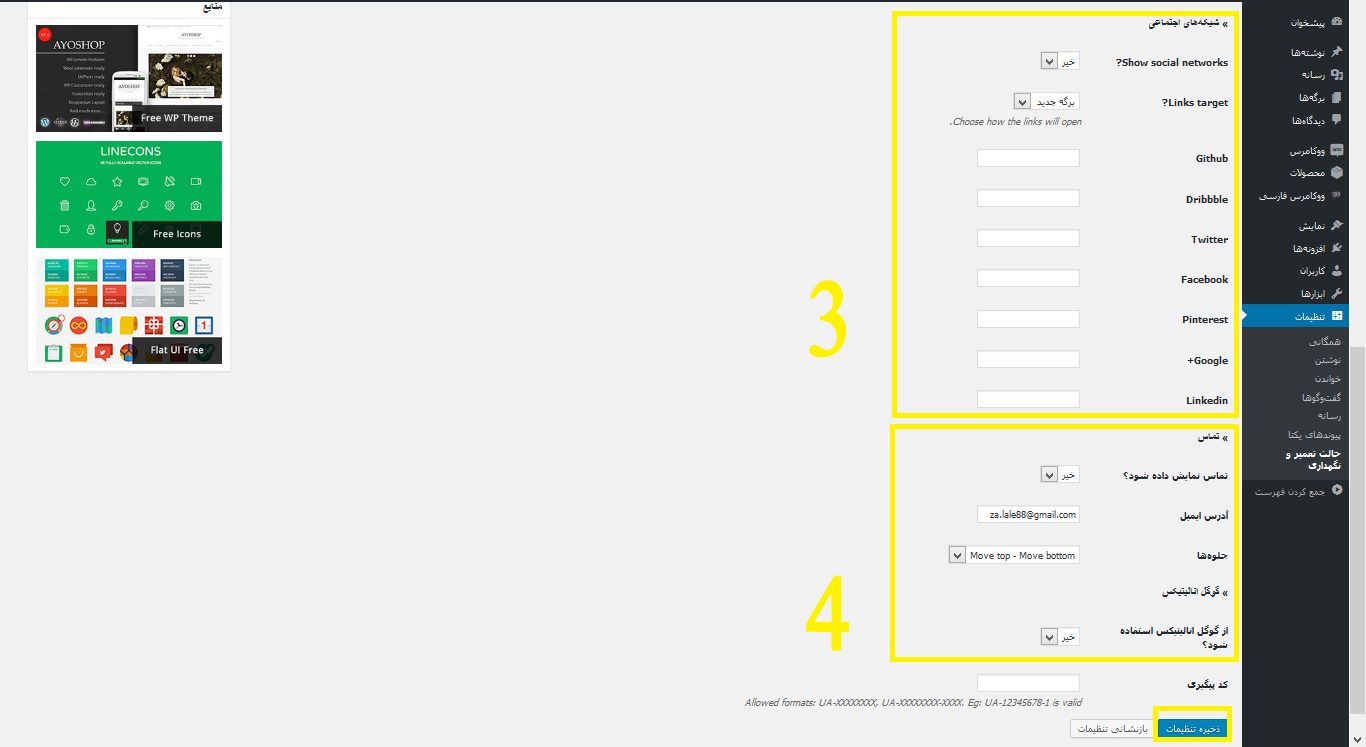
کادر 3:
در این قسمت میتوانید تعیین کنید که آیکن و لینک شبکههای اجتماعی مختلف سایت شما به کاربران نمایش داده شود و یا خیر.
در صورت تمایل به نمایش شبکههای اجتماعی بر روی صفحه کامینگ سون، میتوانید شبکههای اجتماعی دلخواهتان را تعیین نموده و آن را به صفحه comin soon لینک کنید.
همینطور در قسمت link target میتوانید تعیین کنید که با کلیک کاربر بر روی آیکن شبکههای اجتماعی، لینک مربوط به آن در همان صفحه و یا در یک صفحه جدید باز شود.
کادر 4:
کادر آخر، یا همان کادر چهارم به شما این امکان را میدهد تا اطلاعات تماس خودتان را در اختیار کاربران قرار بدهید و یا خیر.
یادآوری!
حواستان باشد که حتماً بعد از انجام تغییرات در هر زبانه، تغییرات اعمال شده را با فشردن دکمه “ذخیره تغییرات” ثبت و ذخیره کنید.