حتماً برای شما هم پیش آمده که هنگام ورود به وبسایت یا اپلیکیشن یک صفحه پاپ آپ بر روی صفحه ظاهر شده باشد. صفحات پاپ آپ درون اپلیکیشن صفحاتی با عناصر گرافیکی بزرگ هستند که در بالای پنجره اصلی برنامه قرار می گیرند. از صفحات پاپ آپ برای موارد مختلفی مثل عضویت در خبرنامه، خوش آمد گویی، اطلاع رسانی، تبلیغات و … استفاده می شود. در این مقاله آموزش ساخت صفحه پاپ آپ در اپلیکیشن با سیستم اَپ ساز را به شما آموزش می دهیم.
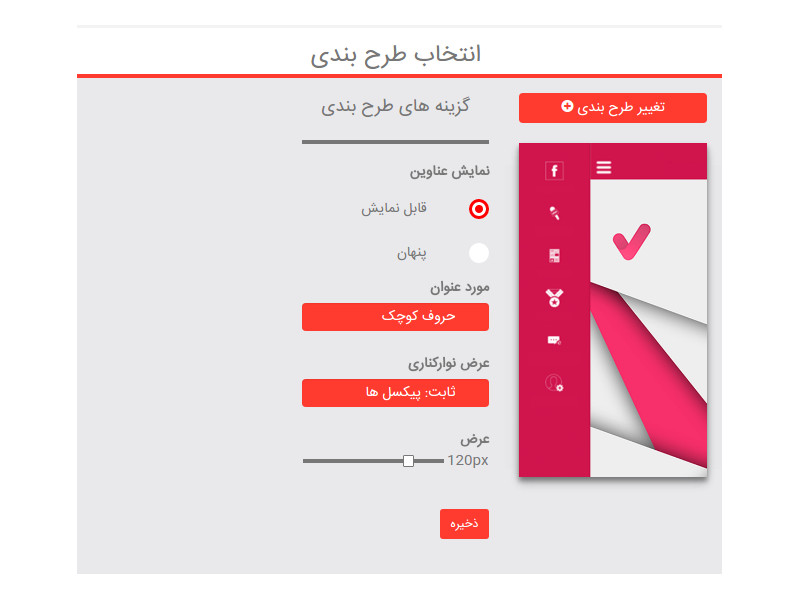
در قدم اول وارد پنل کاربری ساخت اپلیکیشن با آدرس http://make.appsaz.ir شوید و در قسمت طراحی، طرح بندی زیر را انتخاب کنید.
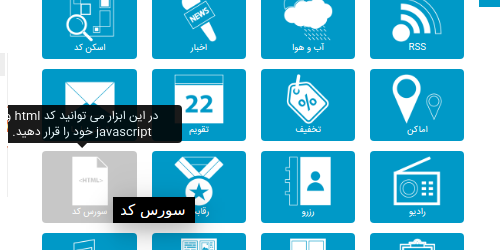
حال وارد قسمت امکانات شوید و امکان “سورس کد” را انتخاب نمایید و نام صفحه را به خانه تغییر دهید.
در صفحه باز شده کد زیر را وارد کنید.
<!DOCTYPE html>
<html lang="en">
<head>
<style>
*{
direction:rtl;
}
.modal-header{
background-color:lightblue;
}
</style>
<meta charset="UTF-8">
<title>Example of Auto Loading Bootstrap Modal on Page Load</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#myModal").modal('show');
});
</script>
</head>
<body>
<div id="myModal" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title"> به اَپ ساز خوش اومدین!</h4>
</div>
<div class="modal-body">
<p>اَپ ساز یک سامانه آنلاین جهت ساخت اپلیکیشن های اندروید و iOS بدون نیاز به دانش برنامه نویسی است!</p>
</div>
</div>
</div>
</div>
</body>
</html>
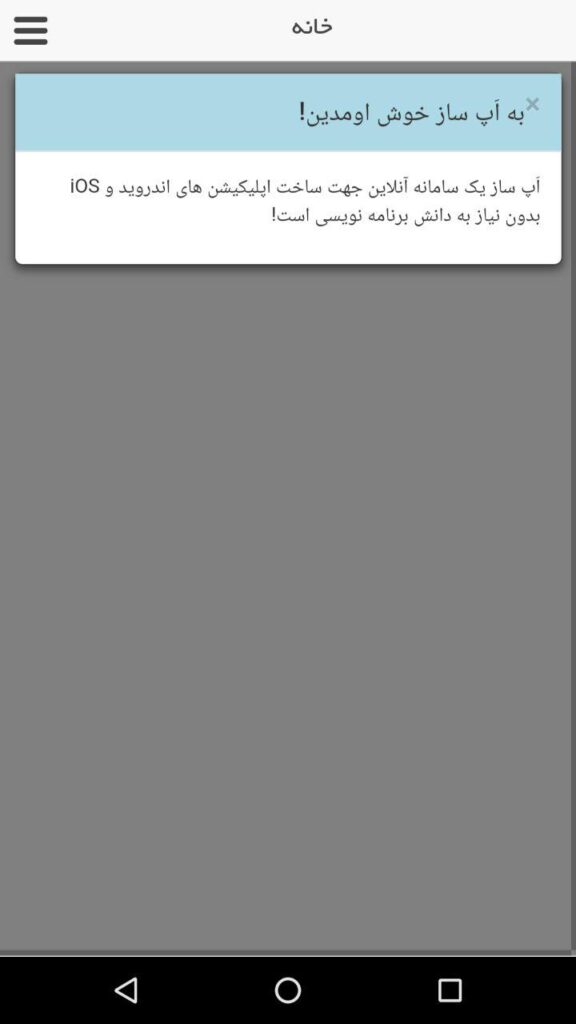
خروجی اپلیکیشن بر روی گوشی موبایل به صورت تصویر زیر به نمایش در می آید.
همان طور که مشاهده می کنید با اجرای اپلیکیشن این صفحه پاپ آپ خوش آمدگویی بر روی صفحه باز می شود و کاربر با کلیک بر روی ضربدر می تواند صفحه پاپ اپ را ببندد.
برای تغییر عنوان پنجره پاپ آپ یا متن بدنه پنجره کافی است متن قرمز رنگ کد بالا را به متن دلخواه خود تغییر دهید.
در صورتی که با زبان های javascript ,html,css آشنایی داشته باشید می توانید به جای متن خوش آمد گویی فرم عضویت، اطلاعیه یا چیزهای دیگر قرار دهید. همچنین می توانید استایل پاپ آپ را به سلیقه خود تغییر دهید.
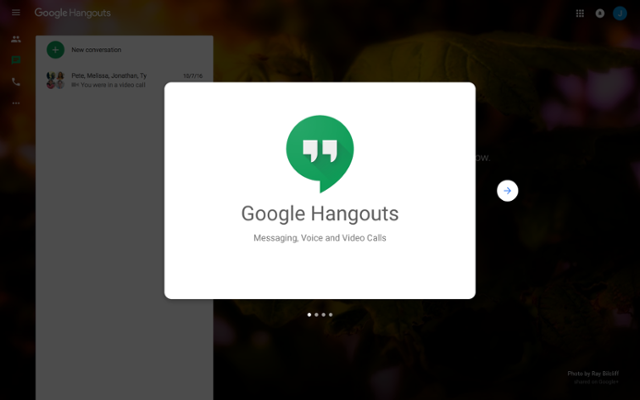
در تصاویر زیر، نمونه هایی از صفحات پاپ آپ برندهای معروف را مشاهده می کنید که می توانید از آنها ایده بگیرید.