قرار دادن لیست کشویی(آکاردئونی) در اپلیکیشن
ممکن است تا به حال اسم لیست آکارديونی یا لیست کشویی را نشنیده باشید اما به احتمال خیلی زیاد در وبسایت ها یا اپلیکیشن های مختلف با لیست های کشویی مواجه شده اید. ساختار لیست کشویی به این صورت است که شما در ابتدا فقط عناوین(پرسش های) مختلفی را به صورت لیست مشاهده می کنید و با کلیک بر روی هر عنوان(پرسش) پاسخ یا توضیحات مربوطه باز می شود.
لیست کشویی برای ساخت صفحاتی مثل پرسش های متداول کاربرد بسیار خوبی دارد.
در این مقاله نحوه قرار دادن لیست کشویی یا آکاردئونی در اپلیکیشن با استفاده از سیستم اَپ ساز را به شما آموزش می دهیم.
برای ساختن لیست کشویی از کدهای html،cssو Java Script استفاده می شود. اما نگران نباشید، در صورتی که شما هیچ دانش برنامه نویسی نداشته بشاید باز هم می توانید این لیست را در اپلیکیشن خود ایجاد کنید.
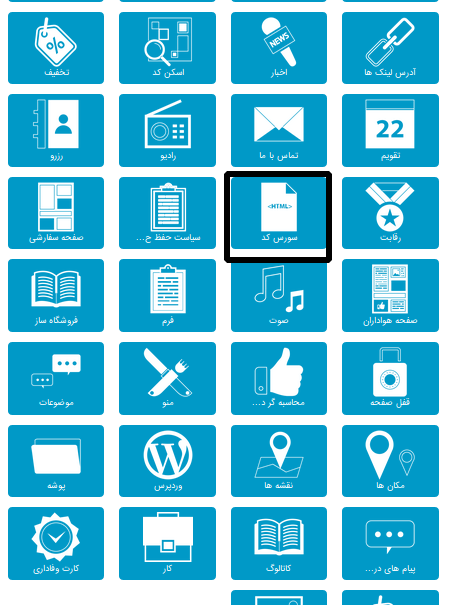
برای شروع لازم است که در بخش امکانات پنل ساخت اپلیکیشن که در آدرس make.appsaz.ir می باشد امکان “سورس کد” را انتخاب نمایید.
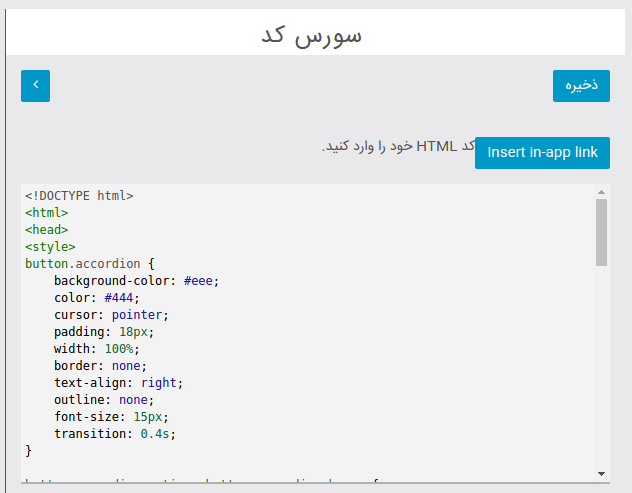
 سپس در صفحه باز شده کد زیر را کپی نمایید و ذخیره نمایید.
سپس در صفحه باز شده کد زیر را کپی نمایید و ذخیره نمایید.

-<!DOCTYPE html>
<html>
<head>
<style>
button.accordion {
background-color: #eee;
color: #444;
cursor: pointer;
padding: 18px;
width: 100%;
border: none;
text-align: right;
outline: none;
font-size: 15px;
transition: 0.4s;
}
button.accordion.active, button.accordion:hover {
background-color: #ddd;
}
div.panel {
padding: 0 18px;
display: none;
background-color: white;
direction:rtl;
}
</style>
</head>
<body>
<h2>Accordion</h2>
<button class="accordion">بخش ۱</button>
<div class="panel">
<p >توضیحات مربوط به این بخش را در این قسمت جایگزین نمایید.</p>
</div>
<button class="accordion">بخش ۲</button>
<div class="panel">
<p >توضیحات مربوط به این بخش را در این قسمت جایگزین نمایید.</p>
</div>
<button class="accordion">بخش ۳</button>
<div class="panel">
<p>توضیحات مربوط به این بخش را در این قسمت جایگزین نمایید.</p>
</div>
<script>
var acc = document.getElementsByClassName("accordion");
var i;
for (i = 0; i < acc.length; i++) {
acc[i].onclick = function(){
this.classList.toggle("active");
var panel = this.nextElementSibling;
if (panel.style.display === "block") {
panel.style.display = "none";
} else {
panel.style.display = "block";
}
}
}
</script>
</body>
</html>
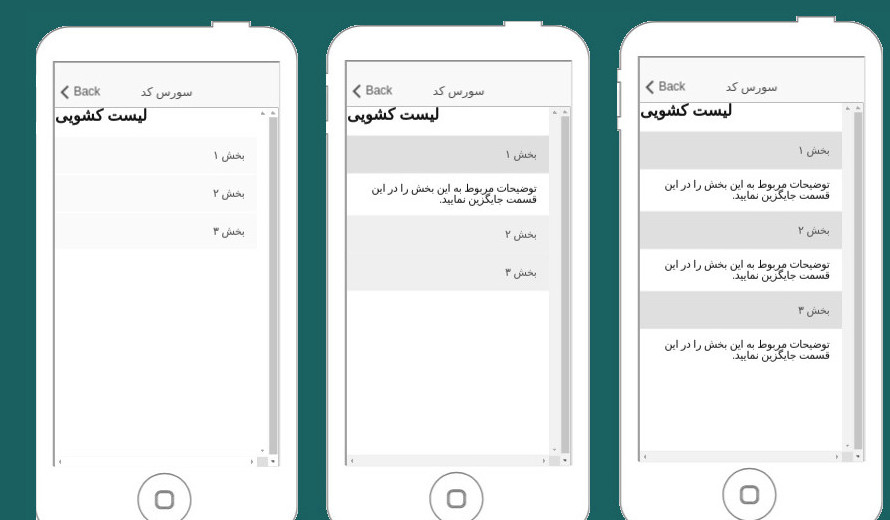
خروجی لیست در اپلیکیشن به صورت زیر نمایش داده می شود:

آشنایی اندکی با html،css و java script برای استفاده از امکان سورس کد امتیاز به حساب می آید. چرا که اگر شما با این زبان ها آشنایی داشته باشید می توانید لیست را سفارشی سازی کنید، رنگ ها را تغییر دهید، استایل دلخواه خود را قرار دهید و …
هرچند در کد بالا نیز شما کافی است فقط به جای متن های فارسی محتوای مورد نظر خود را جایگزین نمایید. مثلا قصد دارید به جای عنوان بخش ۱ بنویسید سوال اول. برای این کار کافی است به صورت زیر ، عنوان بخش ۱ را پاک کنید و عنوان سوال اول را جایگزین نمایید.
<button class="accordion">سوال اول/button>
پس از هر تغییری مجددا بر روی دکمه ذخیره کلیک نمایید و تغییرات را در صفحه پیش نمایش مشاهده کنید.
نکته: توجه داشته باشید که کد را با دقت و کامل کپی و وارد نمایید، اگر حتی قسمت کوچکی از کد را جا بگذارید نتیجه اجرا نخواهد شد.