اسکرول پارالاکس در وب یا صفحه موبایل، افکتی هست که درآن صفحه پس زمینه در هنگام اسکرول کردن، با سرعت متفاوتی از صفحه پیش زمینه حرکت میکند که حالت پیمایش ۳ بعدی را به وجود میآورد.
در حالت عادی اسکرول کردن، تصویر پس زمینه نیز اسکرول میشود اما با استفاده از حالت پارالاکس، تصویر پس زمینه با اسکرول کردن صفحه ثابت میماند و محتواهای پیش زمینه حرکت میکنند.
در این نوشته، آموزش قرار دادن اسکرول پارالاکس را برای ساخت اپلیکیشن در سیستم اپساز به شما آموزش میدهیم.
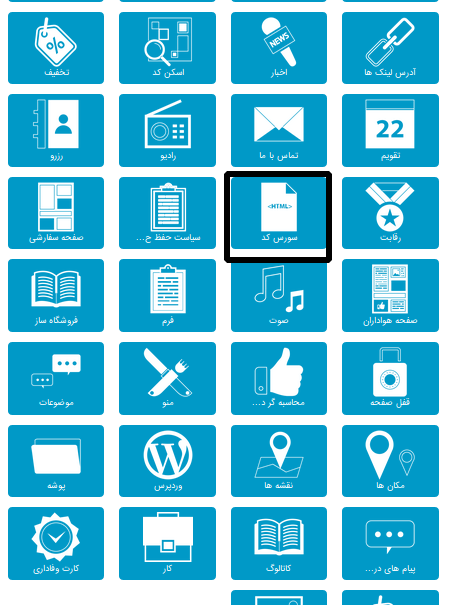
در قدم اول وارد پنل کاربری ساخت اپلیکیشن با آدرس http://make.appsaz.ir شوید.
در صفحه باز شده کد زیر را وارد کنید.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body, html {
height: 100%;
}
.parallax {
/* The image used */
background-image: url('https://everydayinterviewtips.com/wp-content/uploads/2014/10/66082123-whitestorm-table-setting-restaurant.jpg');
/* Full height */
height: 100%;
/* Create the parallax scrolling effect */
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
</style>
</head>
<body>
<div class="parallax"></div>
<div style="height:400px;background-color:white;font-size:26px;direction:rtl;">
صفحه را به بالا و پایین اسکرول کنید تا با مفهوم اسکرول پارالاکس آشنا شوید.
</div>
<div class="parallax"></div>
</body>
</html>