نکات مهم در طراحی دکمه فراخوان یا CTA
معمولاً افراد، اپلیکیشن شما را یا از طریق فروشگاههای اپ پیدا میکنند و یا از طریق وب.
یکی از راههایی که منجر به افزایش دانلود اپلیکیشن میشود، صفحات لندینگ پیج هستند. کاربر از طریق جستجو به صفحه لندینگ پیج شما هدایت میشود.
صفحه لندینگ پیج شامل نام، شعار اپلیکیشن،لوگو،شبکه های اجتماعی و دکمه دانلود است.
اطلاعات موجود در این صفحه اگر دکمه دانلود نباشد یا به درستی کار نکند عملاً به درد نمیخورند.
همچنین فروشگاه موبایلی در نظر بگیرید که محصولات شامل تصاویر و توضیحات هستند، اگر دکمه خرید به درستی وجود نداشته باشد این فروشگاه که هدف اصلیاش فروش است به هیچ دردی نمیخورد.
دکمه فراخوان یا Call To Action(CTA) چیست؟
به دکمههایی که در وبسایتها یا اپلیکیشنها ، محرک کاربر جهت خرید، کسب اطلاعات بیشتر،دانلود و … هستند دکمههای فراخوان یا CTA که مخخف Call To Action است گفته میشود.
همین دکمه نارنجی “ساخت اپلیکیشن” که پایین این مقاله مشاهده میکنید یک دکمه فراخوان است!
نکات مهم در طراحی دکمه فراخوان یا CTA:
-استفاده از رنگهای زننده
هدف دکمههای فراخوان جلب توجه افراد است. بنابراین در طراحی دکمه فراخوان از رنگ جیغ و زننده استفاده کنید.
این کار باعث میشود دکمه از سایر محتویات صفحه متمایز شود. یکی از رنگهای ایدهآل برای این کار، رنگ نارنجی است.
توجه داشته باشید که برخی رنگها معانی خاصی میدهند. مثلاً رنگ قرمز خطر را نشان میدهد پس برای دکمه فراخوان اصلاً مناسب نیست.
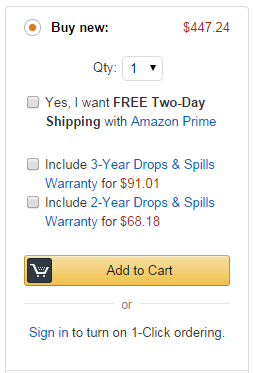
بیشترین توجه در صفحه باید به دکمه فراخوان معطوف شود. آمازون از رنگ زرد برای طراحی دکمه فراخوان خرید استفاده کرده است.

رنگ زرد دکمه در پس زمینه سفید خودش را به نمایش گذاشته و این کار باعث شده کاربر زمان زیادی صرف پیدا کردن دکمه خرید نکند و بلافاصله به هدفش برسد
-موقعیت مناسب دکمه در صفحه
دکمه فراخوان باید در جایی از صفحه قرار گیرد که در نگاه اول توجه افراد را به خود جلب کند.
در برخی اپلیکیشنها دکمه فراخوان را در پایین اطلاعات یا محصول قرار می دهند.
برخی استراتژیها هم بر این باورند که دکمه فراخوان باید در بالا و وسط قرار بگیرد.
به طور کلی بهتر است در فروشگاههای موبایلی دکمه فراخوان در پایین اطلاعات محصول قرار بگیرد.
در صفحات لندینگ پیج بالا و مرکز صفحه و در بنرهای تبلیغاتی فارسی، سمت راست قرار بگیرد.
-استفاده از کلمات، اصطلاحات واضح و مهیج
از کلمات گمراه کننده در دکمه فراخوان استفاده نکنید. مثلا اگر به جای دکمه “خرید’ از دکمه “افزودن به لیست خرید” استفاده کنید ممکن است کاربر گیج شود.
گاهی تغییر متن یک دکمه فراخوان یا تغییر موقعیت دکمه در صفحه منجر به افزایش چشم گیر فروش میشود.
جالب است بدانید که محبوب ترین دکمه CTA دکمه “خرید” است و در مقابل دکمه “ثبت نام” از محبوبیت کمی برخوردار است.
-شکل و اندازه دکمه
دکمههای فراخوان را بزرگ طراحی کنید. این دکمه باید بزرگترین لینک موجود در صفحه باشند.
اگر فرآیند خرید شما دو مرحلهای است، در مرحله اول دکمه را در اندازه متوسط قرار دهید و در گام بعدی دکمه بزرگتری قرار دهید.
توجه به نکات بالا احتمال فروش را با درصد بالایی افزایش میدهند.
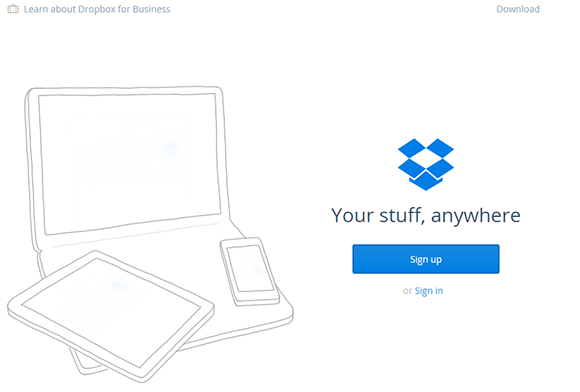
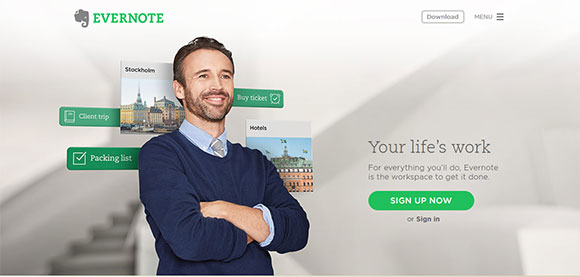
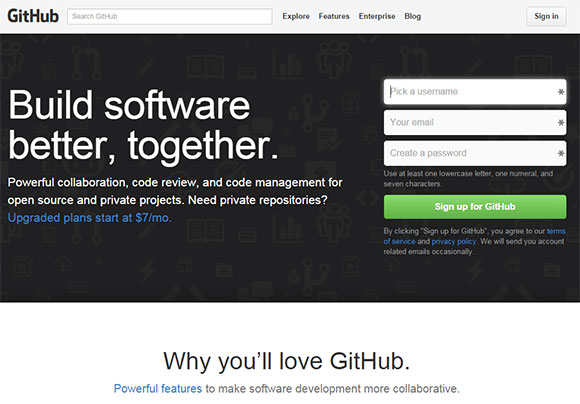
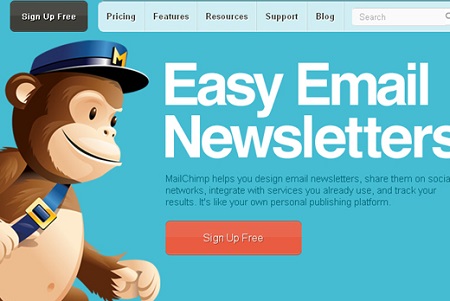
در تصاویر زیر نمونههای مختلفی از دکمه فراخوان یا CTA را مشاهده میکنید که میتوانید از آنها الهام بگیرید.







برچسب خورده#calltoaction, #cta, #اپلیکیشن اندروید, #دکمهـفراخوان, #ساختـاپلیکیشن, #طراحیـاپلیکیشن, ios, اپساز, اپلیکیشن