امروز قصد داریم یک ترفند ویژه را به شما معرفی کنیم. این ترفند بسیار پر کاربرد و مفید می باشد. ترفندی که در این مقاله می خواهیم آموزش دهیم باز شدن وب سایت درون اپلیکیشن موبایل می باشد.
حتما بارها پیش آمده که احساس کردید چقدر خوب می شد اگر اپلیکیشنی از وب سایت خود را در نسخه اندروید و iOS بسازید و در مارکت های معتبر و جهانی مثل گوگل پلی و اپ استور انتشار دهید و از امکاناتی مثل ارسال نوتیفیکیشن و …. استفاده کنید.
این کار را به راحتی در سریع ترین زمان ممکن و با کم هزینه ترین حالت با سیستم اَپ ساز می توانید انجام دهید.
قبل از این که آموزش این ترفند را شروع کنیم نکته ای را باید ذکر کنیم. برای این کار، وب سایت شما حتما باید رسپانسیو (واکنش گرا) باشد.
همچنین در نظر داشته باشید که اگر وب سایت شما وردپرسی است بهتر است از امکان وردپرس برای نمایش وبسایت در اپلیکیشن استفاده کنید. این روش مناسب وب سایت های واکنش گرای غیر وردپرسی می باشد. قبلا راجع به ساخت اپ برای وبسایت های وردپرسی مقاله ای منتشر کرده ایم.
مراحل انجام کار
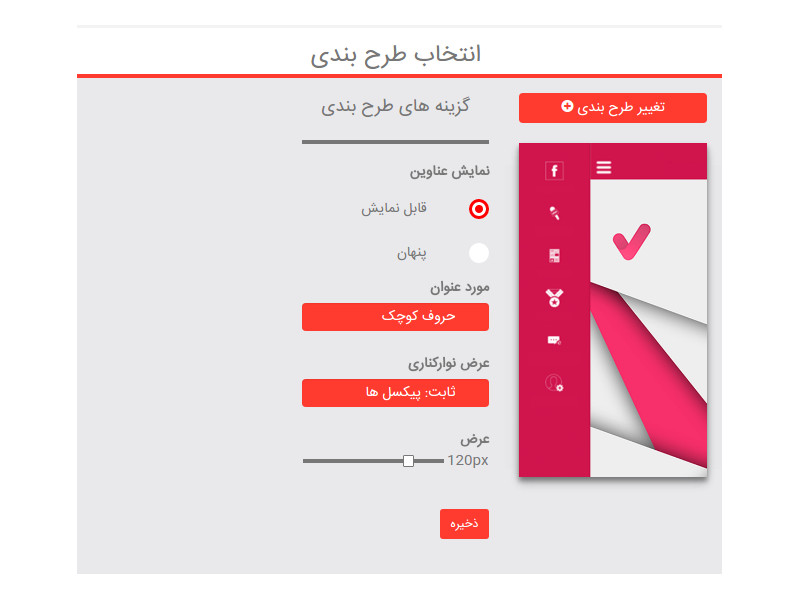
۱ در قدم اول وارد پنل کاربری ساخت اپلیکیشن شوید و در قسمت طراحی، طرح بندی زیر را انتخاب کنید.
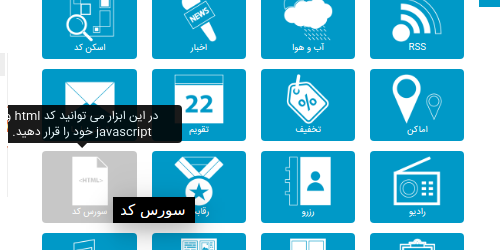
حال وارد قسمت امکانات شوید و امکان “سورس کد” را انتخاب نمایید و نام صفحه را به خانه تغییر دهید.
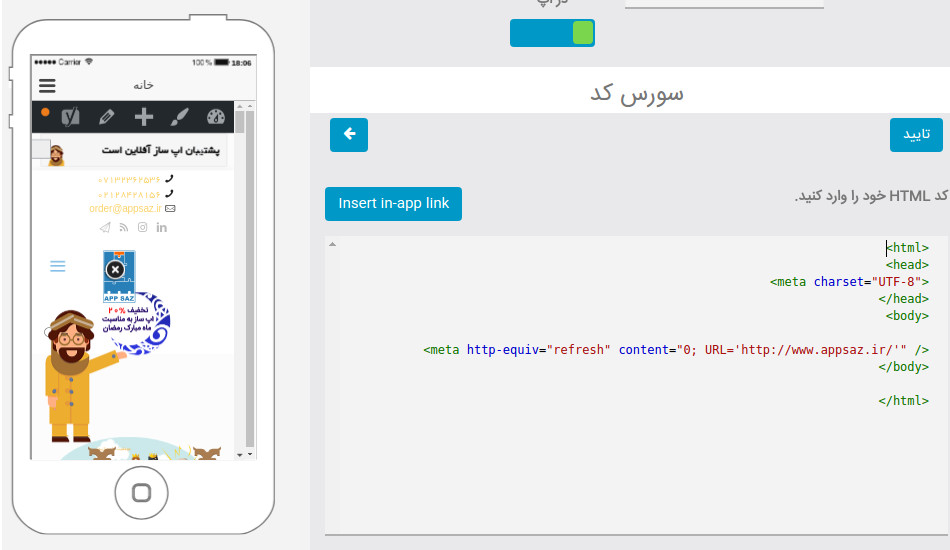
در صفحه باز شده کد زیر را وارد کنید.
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<meta http-equiv="refresh" content="0; URL='http://www.appsaz.ir/'" />
</body>
</html>
خروجی اپلیکیشن به صورت تصویر زیر می شود.
همان طور که در صفحه پیش نمایش مشاهده می کنید با باز شدن اپلیکیشن، وبسایتی که در کد مشخص کردیم در اپ نمایش داده می شود.
برای تغییر وبسایت باید در قسمت URL کد، آدرس وب سایت مورد نظر خود را جایگزین نمایید.
نسخه اپ وبسایت شما به همین سادگی ساخته شد و شما می توانید نسخه اندرویدی آن را از قسمت انتشار، کلیک بر روی “دکمه دریافت اپلیکیشن” از طریق ایمیل دریافت کنید. توضیحات بیشتر در مورد دریافت اپلیکیشن را از این لینک می توانید مشاهده نمایید.