تمامی فرمتهای رسانه، از فشردهسازی تصویر بهره میبرند. تفاوت بین GIF، PNG و JPEG در چگونگی فشردهسازی اطلاعات و نمایش آنهاست. در رابطه با فشردهسازی تصاویر بزرگ نکات زیادی در وب منتشر شده است. اما با این حال بسیاری از طراحها هنوز بعضی از مفاهیم اساسی آن را درک نمیکنند.در این مقاله چند ایده کوچک برای بهینهسازی تصاویر JPEG ارائه میشود.
داشتن و دانلود عکس با کیفیت برای بارگذاری در سایت ها یکی از دغدغه های مدیران سایت ها است.ولی باید توجه نمود که برای کاهش زمان لود شدن صفحات وبتان باید تصاویرتان را بهینهسازی بکنید اما در عین حال می بایست کیفیت تصاویر در حد مطلوبی حفظ شود. پس باید بین اندازه عکس و کیفیت نمایش آن تعادل برقرار کنید. اما راهحل بینقصی برای طراحها وجود ندارد.
در ابتدا به کمی تمرینها نیاز است اما وقتی فشردهسازی JPEG را فهمیدید توسعه وب سایتها در آینده برایتان بسیار آسانتر میشود.
عکس را با کیفیت ۱۰۰ درصد ذخیره نکنید
تقریباً میشود گفت هیچ وقت نباید تصاویر JPEG را با کیفیت ۱۰۰ درصد ذخیره کنید. این کار بهترین تصویر «بهینهسازی شده» را تولید نمیکند. در واقع با فرمولی محدودیت بهینهسازی را محاسبه میکند که باعث میشود اندازه تصویرتان به شکل نامعقولی افزایش بیابد.
حتی در مقایسه ۹۰ و یا ۹۵ درصد میبینید که اندازه فایل به شکل چشمگیری افزایش مییابد.
بیشتر اوقات توصیه میشود که تصاویر را با کیفیتی کمتر از ۹۰ درصد ذخیره کنید. اگر گزینه save را از پنجره وب در فتوشاپ انتخاب کنید میبینید که مقادیر از پیش تعیین شدهای به شما پیشنهاد میدهد.
در ادامه مقادیر JPEG آورده شده است. به نامگذاری مرسوم توجه کنید.
- Low – ۱۰%
- Medium – ۳۰%
- High – ۶۰%
- Very High – ۸۰%
- Maximum – ۱۰۰%
حتی در آداب فتوشاب کیفیت ۶۰ درصد «high» در نظر گرفته میشود. بسیاری از توسعهدهندههای وب معتقدند که کیفیت بین ۵۰ تا ۷۰ درصد رنج مناسبی برای استفاده است.
چه کیفیتی، خیلی پایین است؟
مقداری که برای بهینهسازی تصاویر JPEG انتخاب میکنید کاملاً به کاری که در دست دارید وابسته است. باید این را در نظر بگیرید که خروجی کدام مدل گرافیک بزرگترین اندازه فایل است – این عکسها، همانهایی هستند که واقعاً به فشردهسازی نیاز دارند.
از نظر من، زیر سی درصد یعنی واقعیت کیفیت تصویر را پایین آوردهاید. بعضی دیگر از طراحها معتقدند ۵۰ درصد حداقل مقدار مجاز برای مقدار بهینه است.
اما بهترین نصیحت این است که تنظیمات مختلف را امتحان کنید و ببینید کدام یک بهتر به نظر میآید! با چند بار امتحان کردن بهینهسازی تصاویر JPEG برای وب نتیجه درستی میگیرید.
گزینههای فشردهسازی
اول باید دو گزینه «فشردهسازی» و «کیفیت» را که معکوس هم هستند تعریف کنیم.
یعنی اگر یک تصویر JPEG را با فشردهسازی ۴۰ درصد ذخیره کنید کیفیت ۶۰ درصد به دست میآورید (در مقایسه با کیفیت ماکزیمم، یعنی صد در صد، که بدون فشردهسازی است).
چند گزینه ابتدایی برای بهینهسازی هست – که باید وقتی عکس برای وب ذخیره میکنید مناسب باشند. بیشتر کاربرها خود را درگیر شخصیسازی بیشتری نمیکنند.
وقتی تصاویر RGB را به YCbCr (Luminance، Chroma Blue، Chroma Red) تبدیل میکنید زیرنمونهگیری پیچیدهتر میشود.
Luminance یا تنظیمات روشنایی در فشردهسازی JPEG بالاترین مقدار ممکن را دارد. با این مقدار روشنایی در کانال جدایی، بهینهسازی تکی مقادیر رنگ قرمز و آبی سادهتر است.
به این روش، زیرنمونهگیری کروم هم میگویند. طراحان علاقهمند میتوانند کمی بیشتر در مورد این الگوریتم فشردهسازی مطالعه بکنند.
این پست فوقالعاده در مورد زیر نمونهگیری را که بیشتر روی تصاویر JPEG تمرکز کرده است مطالعه بکنید.
به عنوان یک نکته جانبی، آداب فتوشاپ همیشه زیرنمونهگیری را بهینه سازی نمیکند. هر تصویری که با گزینه «ذخیره برای وب» ذخیره شود از زیرنمونهگیری برای کیفیت کمتر از ۵۰ درصد استفاده میکند.
تفاوت رسانههای وب
یک وب پر از رسانههای تصویری متفاوت است. ممکن است عکس، آیکن، دکمه و کلی گرافیکهای دیگر داشته باشید. اما توجه داشته باشید که مقایسه کیفیت یک دکمه و یک عکس منطقی نیست.
وقتی عکسها و یا تصاویری پر از جزئیات استفاده میکنید به یک فایل JPEG کمتر فشرده شده آن را لینک کنید. بعد میتوانید از تامبنیلهایی با کیفیت بالاتر و اندازه فایل کوچکتر استفاده بکنید.
تنها ایرادی که دارد این است که باید دو مجموعه عکس برای گالری رسانهتان تهیه کنید. به گرافیکهای مختلفی که در یک وب سایت استفاده میکنید توجه داشته باشید و تکنیکهای بهینهسازی را برای هر کدام جداگانه در نظر بگیرید.
استفاده از ابزارهای فشردهسازی
شاید بخواهید فایل تصاویر را مرتب کنید تا جستجو در سایتتان ساده شود. در ضمن میتوانید تصاویر را در یک سرویس ابری مثل Amazon S3، Google Cloud Storage یا در یک CDN که ارسال تصاویر را سریعتر میکند هاستینگ کنید. اما باز هم برای کمتر کردن اندازه تصاویر، باید از چند ابزار فشردهسازی استفاده بکنید. هر بایت اضافی که بتوانید از هر فایل کم کنید حیاتی است. در ادامه چند ابزار هست که شاید بخواهید آنها را بررسی بکنید:
TinyPNG
یک اپلیکیشنِ وب مبنی بر مرورگر است که در آن میتوانید یک عکس و تمامی بایتهای اضافی و غیرضروریاش را آپلود کنید تا فایل را بهینهسازی بکند. ۱۰۰% lossless آن یعنی کیفیت تصویر به هیچ عنوان کاهش نمییابد. میتوانید ۲۰ تصویر ۵ مگا بایتی را هم زمان در آن آپلود بکنید.
اگر از وردپرس برای سایتتان استفاده میکنید میتوانید از پلاگین رسمی آن، یعنی Compress JPEG & PNG images استفاده بکنید. این پلاگین هم به سایت مربوطه TinyPNG متصل میشود و اجازه میدهد تا تصاویرتان را با PNG بهینهسازی بکنید.
Irfan View
این نرمافزار مخصوص ویندوزها به شما اجازه مشاهده و بهینهسازی هر مجموعه عکس بزرگی را به شما میدهد. این نرم افزار را خیلی دوست دارم چون از تبدیل دستهای از تصاویر در جهات مختلف پشتیبانی میکند. میتوانید از همان عملیات برای صدها تصاویر JPEG به صورت خودکار استفاده بکنید.
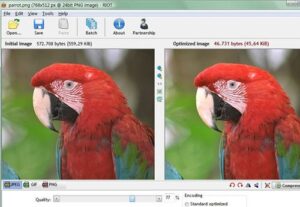
آن چیزی که حتی از این هم بهتر است پشتیبانی پلاگین از گسترشدهندههای شخص سوم است. یک مثال RIOT (ابزار بهینهسازی تصویر رادیکالی) است. این پلاگین برای ویرایشگرهای گرافیکی open-source مثل MIMP نیز کار میکند.
این پلاگین یک نمای دو عکسه را نمایش میدهد تا به صورت دستی بتوانید پارامترهای فشردهسازی را برای هر عکس اعمال بکنید.

بهینه سازی تصاویر JPEG با Irfan View
پشتیبانی نرمافزار فوق العاده است و شاخصههای RIOT برای استفاده بسیار آسان هستند. همراه با فشردهسازی تصویر میتوانید به حذف متادادههای جانبی مثل EXIF و Adobe XMP دسترسی داشته باشید. این دادههای اضافی اندک فقط سایز نهایی فایلتان را بیشتر میکنند و کم پیش میآید که به آنها نیازی باشد.
ImageOptim for Mac
اگر سیستم عاملتان OS X است و به یک اپلیکیشن فشردهسازی قدرتمند نیاز دارید نیازی نیست دیگر بگردید. ImageOptim یک ابزار قدرتمند برای فشردهسازی تصاویر برای وب است که گاهی بهتر از فتوشاپ عمل میکند.
تمام اپلیکیشن از عملیات دراگ اند دراپ پشتیبانی میکند. برای همین فشردهسازی مجموعه تصاویر بزرگ راحت است. همچنین میتوانید مستقیماً از ترمینالها و اسکریپهای پوسته ستاپ، دستورها را اجرا بکنید.
نتیجه
با اینکه سرعت اتصال اینترنت مدرن با ۴G و ۵G که در راه است در حال افزایش است اما باز هم نیاز است که حجم صفحات وب را کاهش بدهیم. در گذشته، از آنجایی که باید تعادل مناسبی بین حجم و کیفیت به دست میآوردیم و چون ابزارهای زیادی هم برای انتخاب کردن وجود نداشت، فشردهسازی تصاویر کار سختی بود. اما حالا گزینهها پیشرفتهتر و استفاده از آنها راحتتر است.