نکات مهم در طراحی فرم اپلیکیشن موبایل
فرمها در اپلیکیشن از اهمیت بسیاری برخوردار هستند. کاربران با هدف خاصی از اپلیکیشن شما استفاده میکنند و فرمها واسطی بین کاربران و شما هستند.
از این رو طراحی فرم باید به گونهای باشد که کاربر بدون سردرگمی و سریع آن را تکمیل نماید.
در این مقاله نکاتی که در طراحی فرم باید رعایت کنید را به شما معرفی می کنیم.
۱-فرم ها باید با نحوه واردسازی اطلاعات توسط کاربران سازگار باشند.
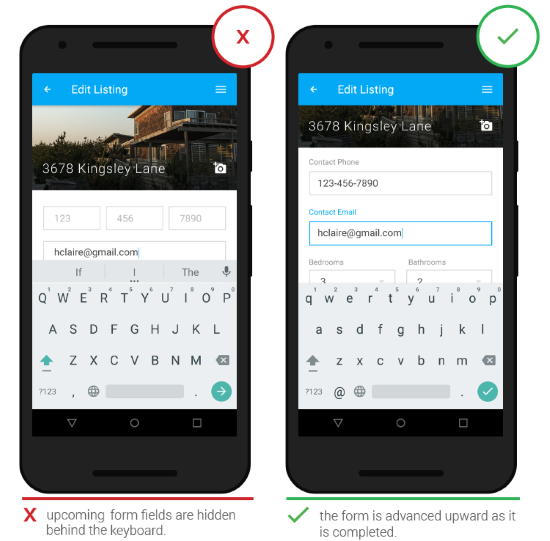
اطمینان حاصل کنید که فیلدهای فرم توسط سایر عناصر روی صفحه مثل صفحه کلید تداخلی نداشته باشد.
بعد از پر شدن یک فیلد فرم توسط کاربر مانند تصویر زیر، به صورت خودکار فیلد تکمیل شده را نمایش دهد.

۲-تا می توانید تعداد فیلدهای فرم را به حداقل برسانید و امکان تایپ کردن را کم کنید.
هر چقدر فرم طولانیتر و پیچیدهتر باشد میل کاربر به تکمیل آن کمتر می شود، بهخصوص در صفحات کوچکتر.
هر چه تعداد فیلدهای ورودی کمتر باشد، فرم سریعتر بارگذاری میشود.
اما به حداقل رساندن تعداد فیلدهای ورودی کافی نیست.شما باید به نحوه واردسازی اطلاعات توسط کاربران نیز توجه کنید.
تایپ کردن هزینه بالایی دارد زیرا هم امکان خطا دارد و هم وقتگیر است.بنابراین تا آنجایی که می توانید امکان تایپ را برای کاربران به حداقل برسانید.
برای این کار میتوانید موارد زیر را در نظر بگیرید:
-قرار دادن پیشفرض های هوشمند
پیشفرض های هوشمند میتواند تکمیل فرم را برای کاربر دقیقتر و سریعتر کند.
به طور مثال به طور خودکار بر اساس موقعیت جغرافیایی کاربر، نام کشور را تشخیص دهد.
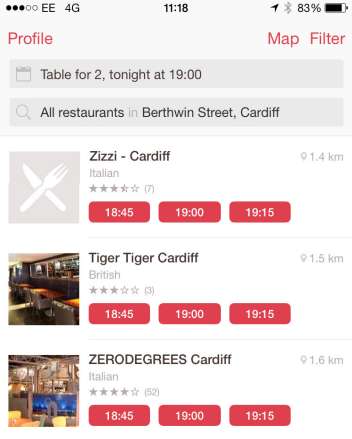
-قرار دادن دکمههای رادیویی برای موارد مشابه که باید یکی از آنها انتخاب شود.
زمانی که کاربر باید از یک لیست موردی را انتخاب نماید بهتر است از دکمه های رادیویی استفاده شود.
در ضمن بهتر است لیست افقی باشد تا از فضای صفحه، بهینهتر استفاده شود.

همچنین در صورتی که اپلیکیشن خود را با سیستم اَپ ساز ساخته باشید به راحتی می توانید فرم بسازید و از دکمههای رادیویی برای ساخت لیست انتخابی افقی استفاده نمایید.
۳-برچسبهای فرم یا باید بالای فیلدهای ورودی قرار داشته باشند یا به صورت شناور باشند.
برچسبها در واقع منظور و هدف کلی هر فیلد ورودی را بیان میکنند.
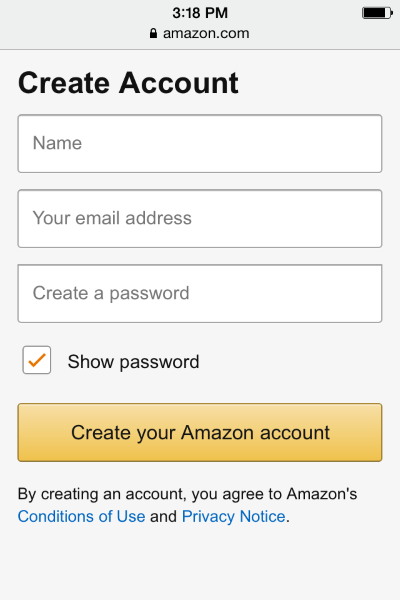
چرا نباید از برچسبهای خطی درون فیلد استفاده کرد؟
برچسبهای خطی درون فیلدها(placeholder)، متن راهنمایی هستند که درون فیلد قرار میگیرند و زمانی که کاربر شروع به تایپ میکند ناپدید میشوند.
این کار بهخاطر صرفهجویی در فضا به نظر خیلی خوب می رسد اما ایراد این است که وقتی ناپدید می شوند کاربر مجدد امکان بررسی راهنمای فیلد را پیدا نمیکند تا ببیند چیزی که نوشته همان چیزی است که در برچسب نوشته شده بود یا خیر.

مورد بعد اینکه، وقتی کاربر برچسب را درون فیلد مشاهده می کند، ممکن است فکر کند این فیلد از قبل پر شده و نیازی به واردسازی نیست!
بهتر است برچسب فیلدهای فرم در بالای هر فیلد قرار گیرند تا کاربران به راحتی برچسب را مشاهده نمایند و راحتتر اطلاعات را تایپ کنند.

مشکل قرار دادن برچسبها در بالای فیلد ها اشغال فضای صفحه و ایجاد اسکرول عمودی است.
همچنین می توان از برچسبهای شناور استفاده کرد.متن جایگزین به طور پیشفرض نمایش داده می شود و بعد از اتمام نوشتن متن هر فیلد،برچسب ناپدید می شود.
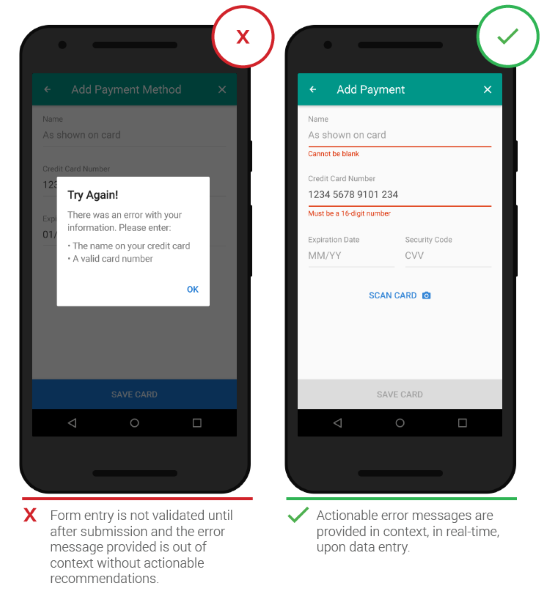
۴-اطلاعات وارد شده در فرم بلافاصله باید اعتبارسنجی شوند.
کاربران ترجیح میدهند اشتباهات را سریع متوجه شوند نه پس از تکمیل همه فیلدها و کلیک بر روی ثبت.

امکانی قرار دهید تا کاربران بلافاصله پس از واردسازی اطلاعات ورودی یک فیلد،خطای وارد شده را به صورت خطی در همانجا مشاهده نمایند.
این کار به کاربران امکان اصلاح و ویرایش خطاها را بدون انتظار و کلیک دکمه ارسال نهایی می دهد.
اگر واردسازی اطلاعات یک فیلد به فرمت خاصی احتیاج دارد از قبل،آن فرمت را به کاربر نشان دهید. (به طور مثال فرمت واردسازی تاریخ)
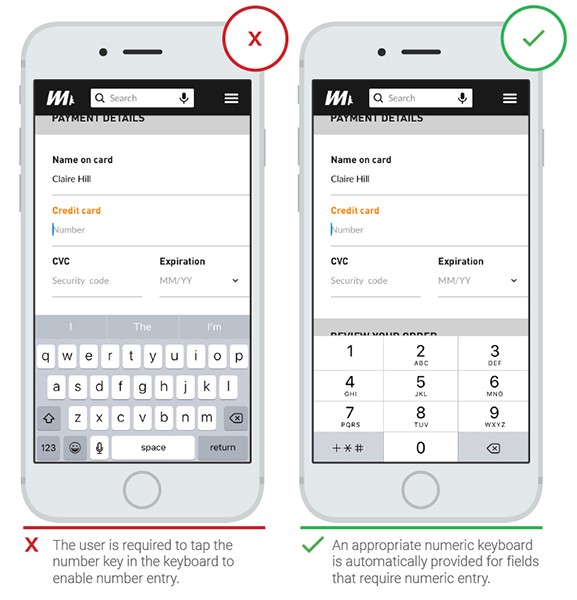
۵-تطابق سازی صفحه کلید با نوع داده فیلد مورد نظر
اگر فیلد مورد نظر نیاز به وارد کردن شماره تلفن دارد و فیلد عددی هست این امکان را قرار دهید تا کاربر به هنگام واردسازی اطلاعات این فیلد، صفحه کلید عددی را مشاهده نماید.

نتیجه گیری
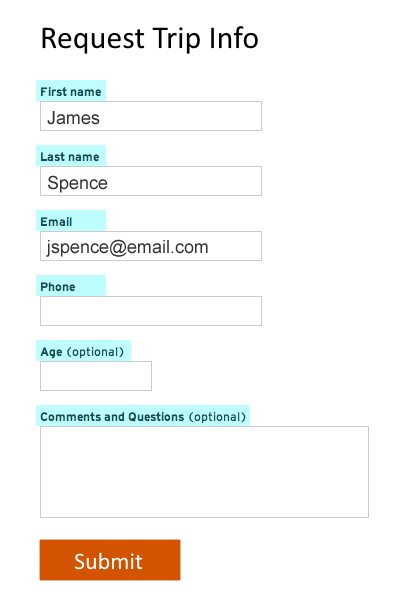
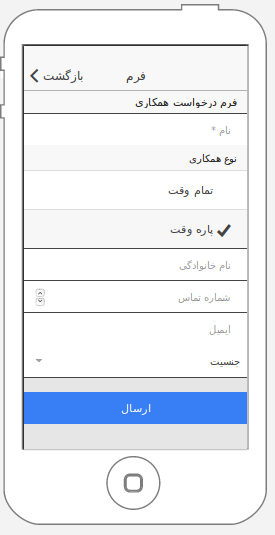
برای استفاده از امکان فرم در سیستم اَپ ساز، کافی است در پنل مدیریت ساخت اپلیکیشن، امکان فرم را انتخاب نمایید و بر اساس نیاز خود فیلدهای مورد نیاز را وارد نمایید.
یک نمونه فرمی که با استفاده از سیستم ساخته شده را در تصویر زیر مشاهده می کنید.

تمام نکات ارائه شده بالا، قابلیت استفاده از فرم را به میزان قابل توجهی افزایش می دهند. با به کارگیری این نکات به راحتی می توانید فرآیند تکمیل فرم را برای کاربران تسهیل ببخشید و تجربه کاربری بهتری ایجاد نمایید.







