قرار دادن آیکن متحرک در اپلیکیشن
یکی از مواردی که در طراحی متریال استفاده میشود قرار دادن انیمیشن است. انیمیشن تجربه کاربری بهتری را در اپلیکیشن ایجاد میکند. در این مقاله آموزش قرار دادن آیکن متحرک یا انیمیشنی را با استفاده از سیستم اپ ساز آموزش می دهیم.
در قدم اول وارد پنل کاربری ساخت اپلیکیشن با آدرس http://make.appsaz.ir شوید.
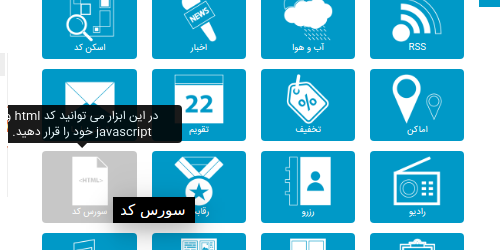
حال وارد قسمت امکانات شوید و امکان “سورس کد” را انتخاب نمایید.

در صفحه باز شده کد زیر را وارد کنید.
<!DOCTYPE html>
<html>
<style>
#div1 {
font-size:48px;
}
</style>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<body>
<div id="div1" class="fa"></div>
<script>
function smile() {
var a;
a = document.getElementById("div1");
a.innerHTML = "";
setTimeout(function () {
a.innerHTML = "";
}, 1000);
setTimeout(function () {
a.innerHTML = "";
}, 2000);
setTimeout(function () {
a.innerHTML = "";
}, 3000);
}
smile();
setInterval(smile, 4000);
</script>
<p>This example demonstrates how to use an icon library to make an animated effect.</p>
</body>
</html>
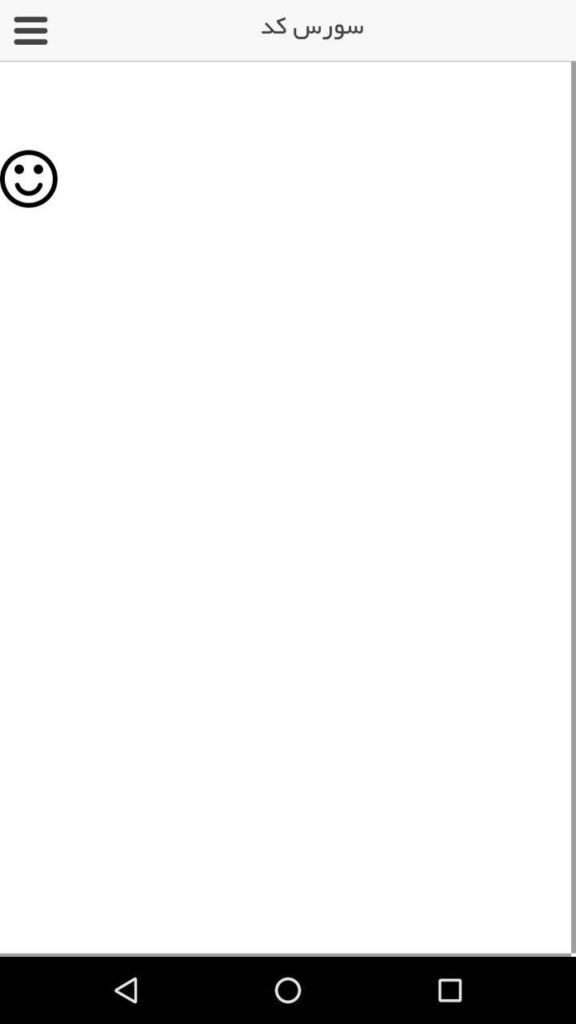
خروجی اپلیکیشن بر روی گوشی موبایل به صورت تصویر زیر به نمایش در میآید.

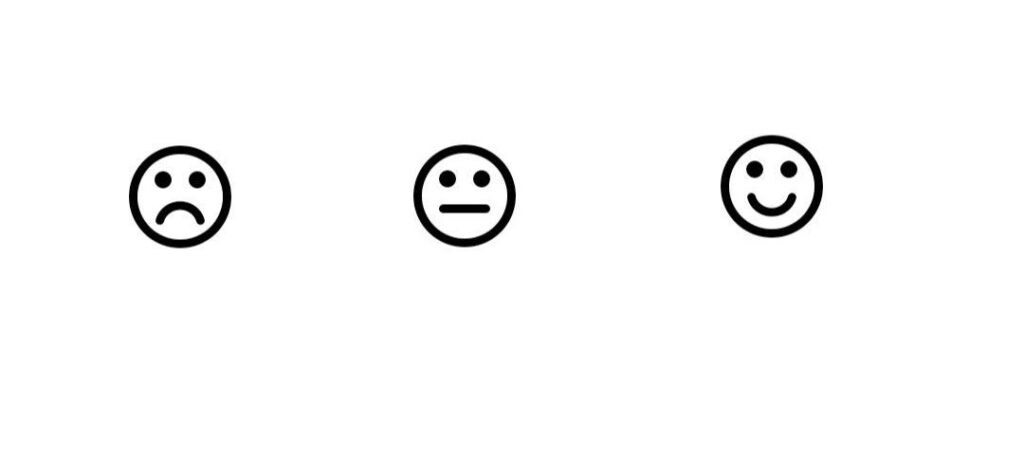
تصویر به سه حالت زیر به طور متحرک تغییر شکل انجام میدهد.

همچنین می توانید از تصاویر متحرک دیگر نیز استفاده کنید. کافی است کد مربوط به هر یک را جای گذاری کنید.
در این لینک می توانید نمونه کدهای تصاویر متحرک را مشاهده کنید.






