ساخت اپلیکیشن تبدیل واحد
حتما برای شما هم بارها پیش آمده که برای محاسبه وزن،قد و… نیاز به تبدیل پوند به کلیوگرم ، فیت به متر یا بالعکس را داشتهاید. در این مقاله آموزش قرار دادن تبدیل واحد در اپلیکیشن با اَپساز را آموزش می دهیم.

کد تبدیل پوند به کیلوگرم:
<!DOCTYPE html>
<html>
<title>Pounds to Kilograms Weight Converter</title>
<body>
<h2>Weight Converter</h2>
<b>تبدیل پوند به کیلوگرم</b>
<p>
<label>Pounds</label>
<input id="inputPounds" type="number" placeholder="Pounds" oninput="weightConverter(this.value)" onchange="weightConverter(this.value)">
</p>
<p>Kilograms: <span id="outputKilograms"></span></p>
<script>
function weightConverter(valNum) {
document.getElementById("outputKilograms").innerHTML=valNum/2.2046;
}
</script>
</body>
</html>
کد تبدیل کیلوگرم به پوند:
<!DOCTYPE html>
<html>
<title>Kilograms to Pounds Weight Converter</title>
<body>
<h2>Weight Converter</h2>
<b> تبدیل کیلوگرم به پوند</b>
<p>
<label>Kilograms</label>
<input id="inputKilograms" type="number" placeholder="Kilograms" oninput="weightConverter(this.value)" onchange="weightConverter(this.value)">
</p>
<p>Pounds: <span id="outputPounds"></span></p>
<script>
function weightConverter(valNum) {
document.getElementById("outputPounds").innerHTML=valNum*2.2046;
}
</script>
</body>
</html>
کد تبدیل متر به فیت:
<!DOCTYPE html>
<html>
<title>Meters to Feet Length Converter</title>
<body>
<h2>Length Converter</h2>
<p>تبدیل متر به فیت</p>
<p>
<label>Meters</label>
<input id="inputMeters" type="number" placeholder="Meters" oninput="LengthConverter(this.value)" onchange="LengthConverter(this.value)">
</p>
<p>Feet: <span id="outputFeet"></span></p>
<script>
function LengthConverter(valNum) {
document.getElementById("outputFeet").innerHTML=valNum*3.2808;
}
</script>
</body>
</html>
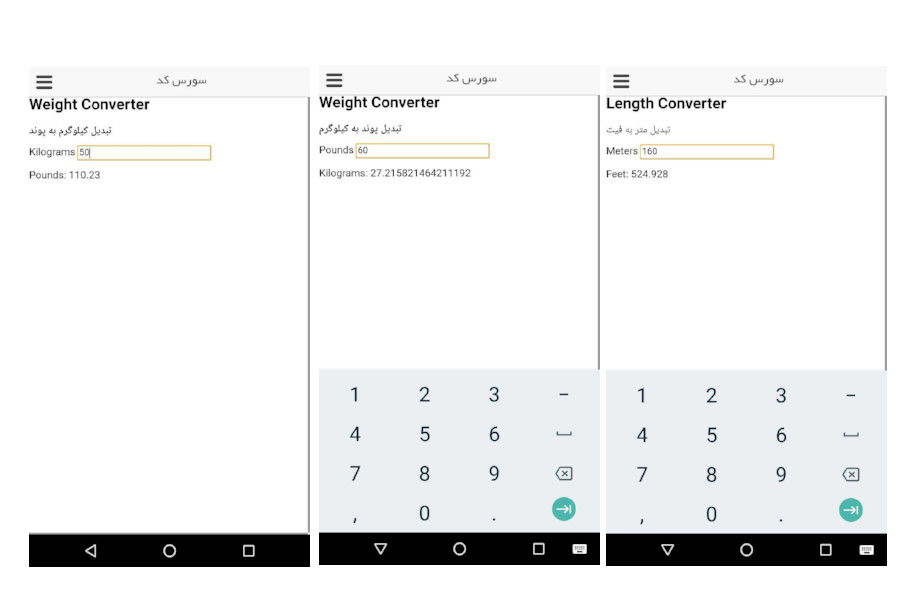
خروجی بر روی صفحه نمایش گوشی: