توسعه اپلیکیشن موبایل یک فرآیند پیچیده است که از چندین مرحله تشکیل میشود. آیا میدانید گام اول چیست؟! حتماً برای شما هم پیش آمده که یک ایده خیلی خوب و عالی به ذهنتون رسیده اما نمیدانستید برای عملی کردن آم از کجا شروع کنید؟! این مشکلی است که اغلب افراد دارند. در این نوشته ما راهکار این مشکل را برای شما توضیح می دهیم. بهترین کار پس از شکل گیری ایده این است که یک نمونه ساده اولیه از آن طراحی کنید. این طرح ، اولین گام برای شروع توسعه اپلیکیشن است. وایرفریمینگ و پروتوتایپینگ دو مفهوم رایج برای طراحی نمونه اولیه وبسایت یا اپلیکیشن موبایل هستند.
وایرفریم چیست؟
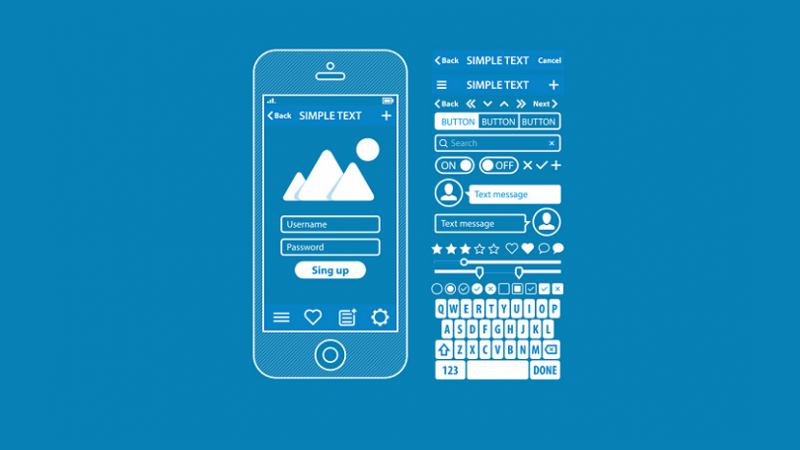
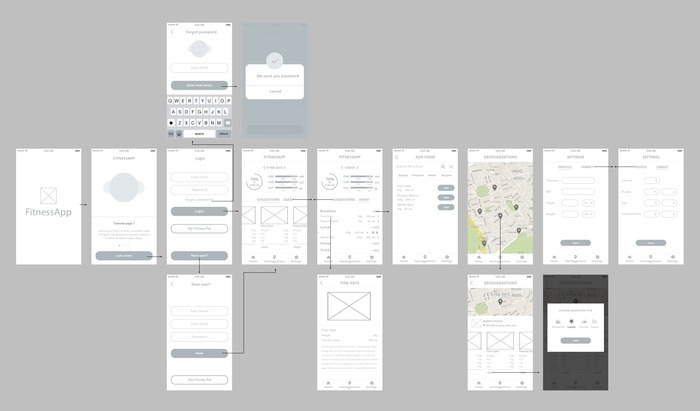
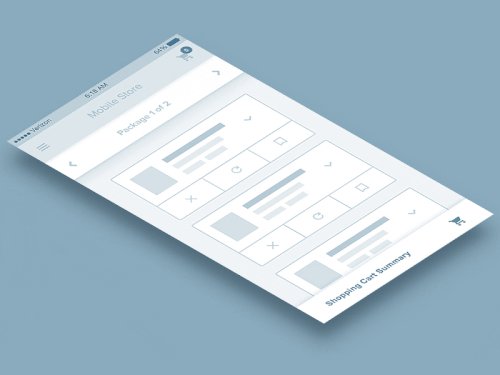
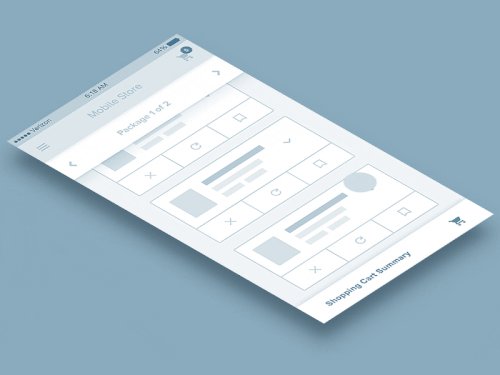
وایرفریم در واقع راهنمای بصری یک صفحه هست که نشان میدهد هر آیتم کجا قرار بگیرد و چارچوب کلی سایت یا اپلیکیشن را نشان میدهد. وایرفریم یک تصویر بصری برای نشان دادن این است که اپلیکیشن بعداً چطور خواهد بود؟ وایرفریم فقط نقشه راه کار است و اصلاً حالت تعاملی ندارد. در طراحی وایرفریم موارد زیر نشان داده میشوند: -فواصل -سلسله مراتب محتوا -ارتباط بین صفحات

تفاوت پروتوتایپ با وایرفریم
مفاهیمی مثل پروتوتایپ نیز شباهت بسیاری به وایرفریم دارد اما این دو عملاً تفاوتهایی با هم دارند. زمانی که یک وایرفریم تعاملی میشود دیگر پروتوتایپ است. اپلیکیشن چطور با کاربر تعامل ایجاد میکند؟

قبلاً در این نوشته در مورد دلایل اهمیت پروتوتایپ صحبت کرده ایم.
طراحی اسکچ چیست؟
زمانی که شما ایده خود را بر روی کاغذ به سادهترین شکل ممکن و به صورت دست نویس طراحی میکنید در واقع اسکچ طراحی کردهاید.
طراحی مکاپ چیست؟
مکاپ در واقع هویت بصری یک طرح شامل رنگها، فونت، تایپوگرافی و موارد این چنینی را نشان میدهد.
دلایل اهمیت طراحی نمونه اولیه وایرفریم قبل از توسعه اپلیکیشن

-عملاً به شما نشان میدهند که اپلیکیشن چه شکلی خواهد بود و چطور کار خواهد کرد.
زمانی که ایده در ذهن شما شکل میگیرد یک تصور مبهم از چیزی که قصد ساختنش را دارید در ذهن دارید اما وقتی یک نمونه ساده اولیه طراحی میکنید دقیقاً متوجه میشوید چه چیز در ذهنتان می گذرد. همچنین کمک میکند شما راحتتر ایده را با اعضای تیم در جریان بگذارید و بدانید دقیقاً چه میخواهید.
-تغییرات راحت و سریع
با مشاهده نمونه اولیه راحت میتوانید تغییرات لازم را تشخیص دهید و آنها را طراحی در نمونه اولیه لحاظ کنید. با هر تغییر بلافاصله میتوانید نتیجه را مشاهده کنید و تصمیم نهایی را بگیرید. این کار خیلی بهتر از بازنویسی کدهاست!
-کاهش هزینهها
همانطور که تغییرات سریع و راحت انجام میشوند هزینهها هم به دنبال آن کاهش پیدا می کنند. دیگر لازم نیست برنامه نویسان را مجبور به بازنویسی و اصلاح کد کنید. با یک نمونه طرح اولیه خوب هم شما و هم برنامه نویس دید روشن و واضحی از پروژه پیدا میکنید.
طراحی یک نمونه اولیه در واقع زبان مشترکی بین شما و برنامه نویس پروژه است. این کار باعث میشود پروژه منظمتر و سریعتر پیش برود و شما در حین پروژه خیالتان راحت باشد که پروژه در مسیر اصلی و درستاش قرار دارد. برای این کار ابزارهای مختلفی وجود دارد که در زیر آنها را معرفی کردهایم: